微场景2.0又称为朋友圈PPT,是一种易于传播的H5页面,简单易用制作快,用户简单操作操作,无需自己写代码,就能够让用户一键创建出图文并茂、视频、音乐与动画交融的作品,快速分享到社交媒体开展营销,满足企业活动邀约、品牌宣传、引流吸粉、数据收集、电商促销、人才招聘等营销宣传需求,高效传播,同时结合智慧表单、720全景及智慧互动,宣传活动的同时可借助其他组件实现精准获客。
应用场景:各类邀请、招聘、产品宣传、公司品牌、活动促销、招生培训、祝福贺卡、婚庆生日、毕业季、比赛宣传等。
具体操作步骤如下:
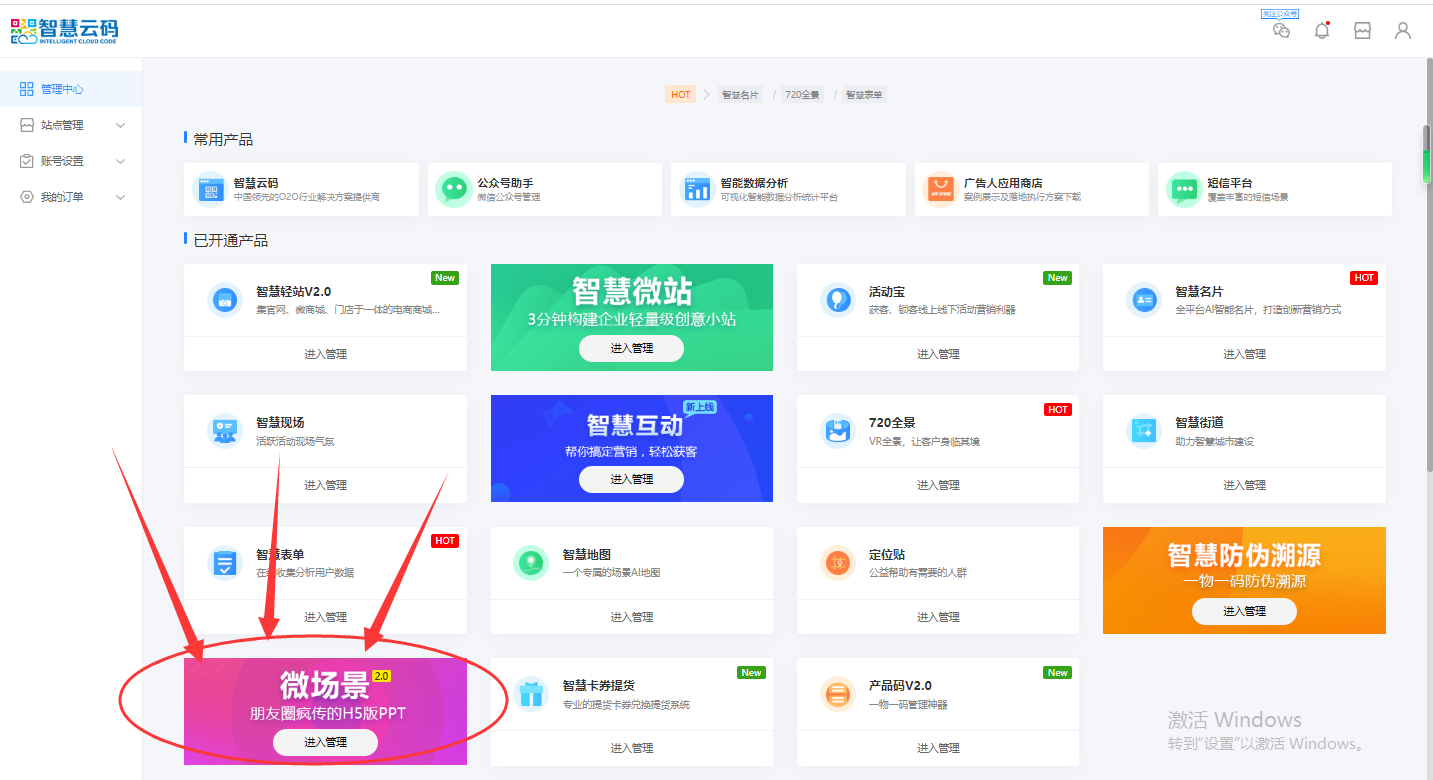
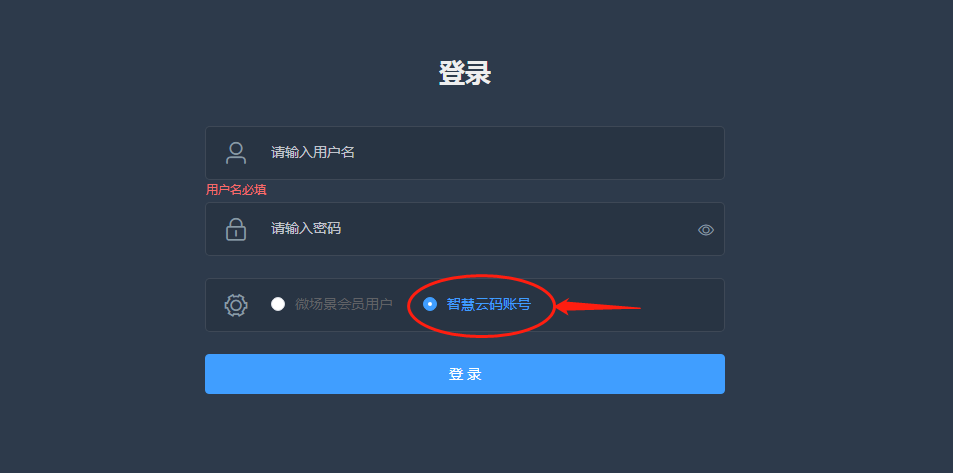
1、首先登陆智慧云码,找到已开通产品,点击微场景2.0进入管理界面,或通过登录网址:https://ms.kyk251.cn/#/account-login?redirect=%2Fcreation,输入你的智慧云码账号密码,选择智慧云码账号登录即可。如下图所示:


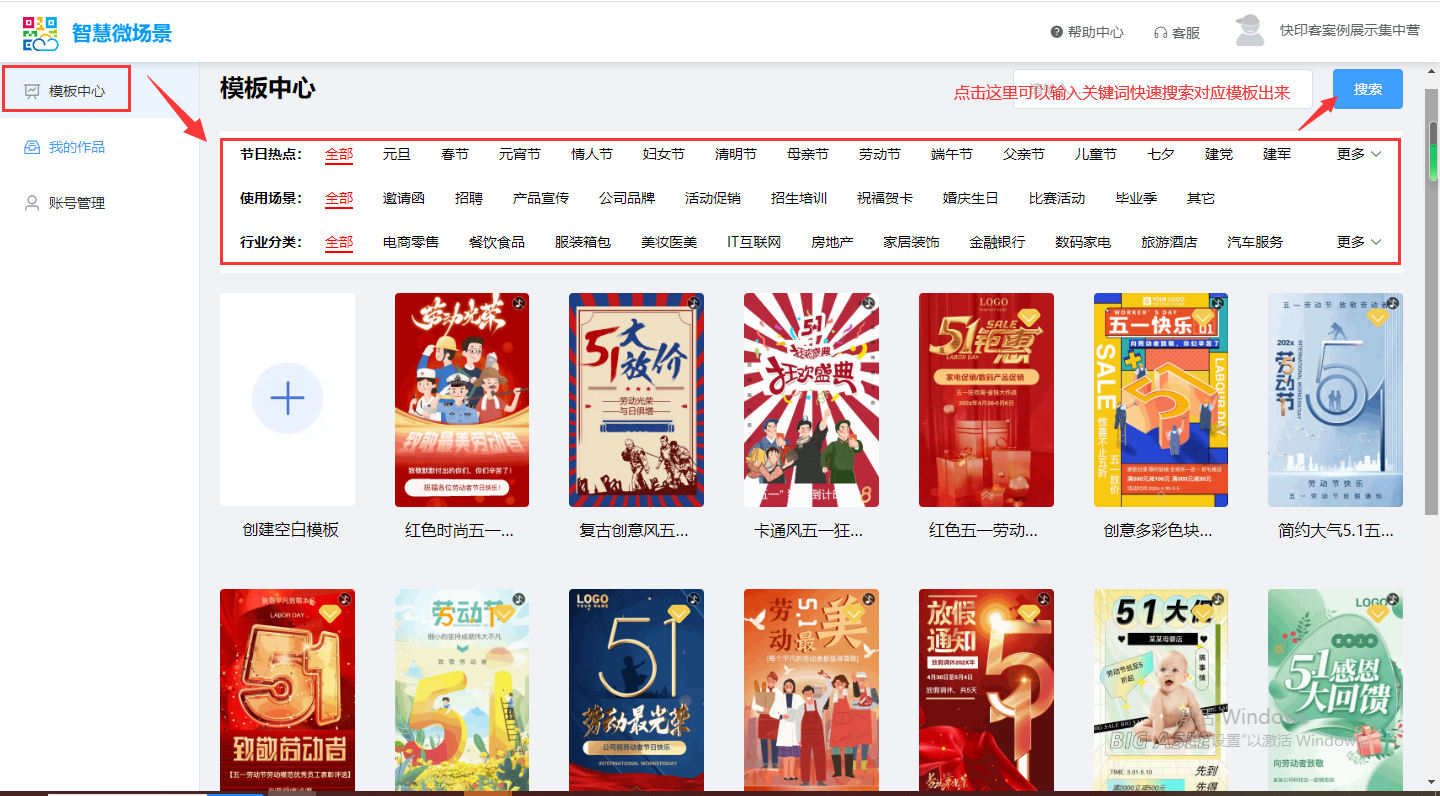
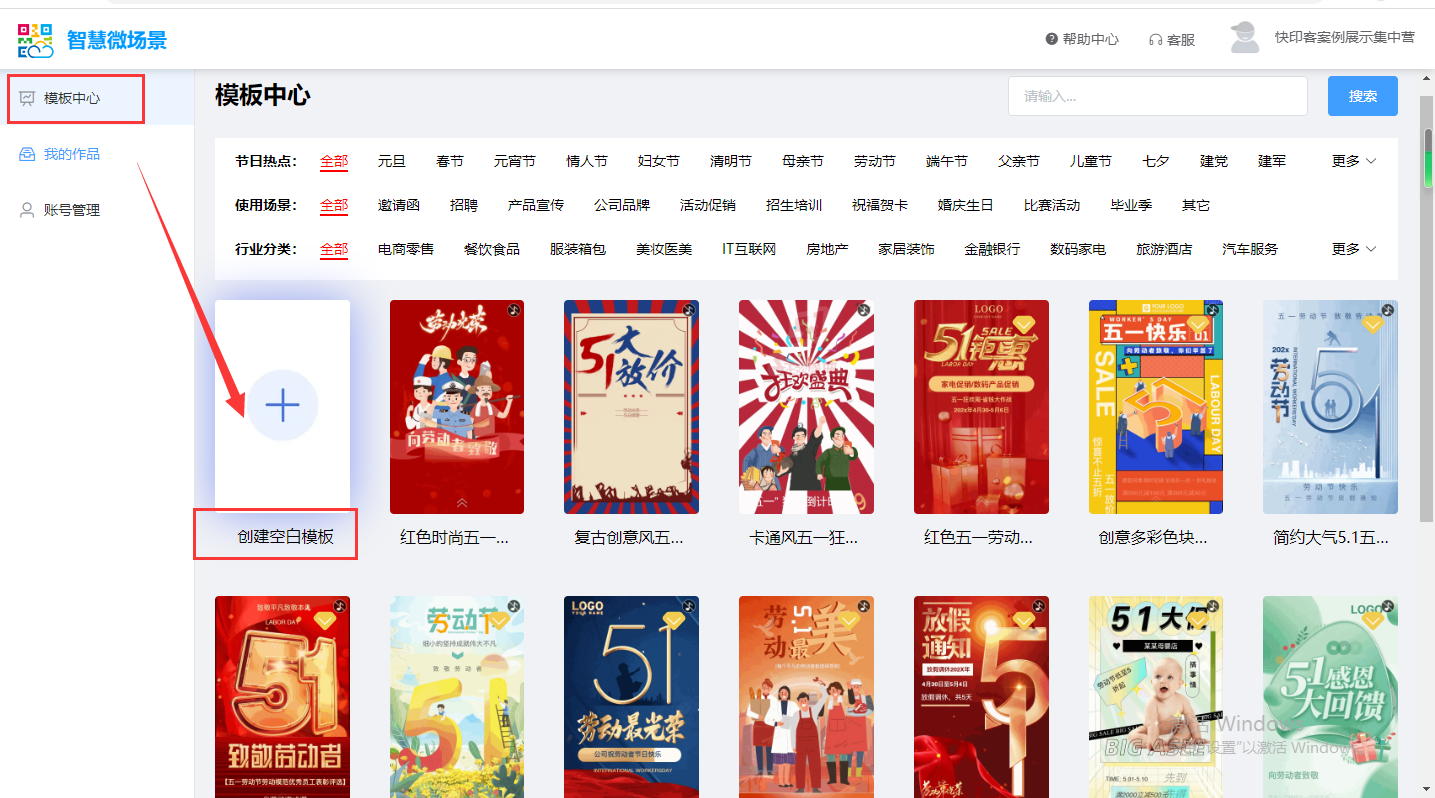
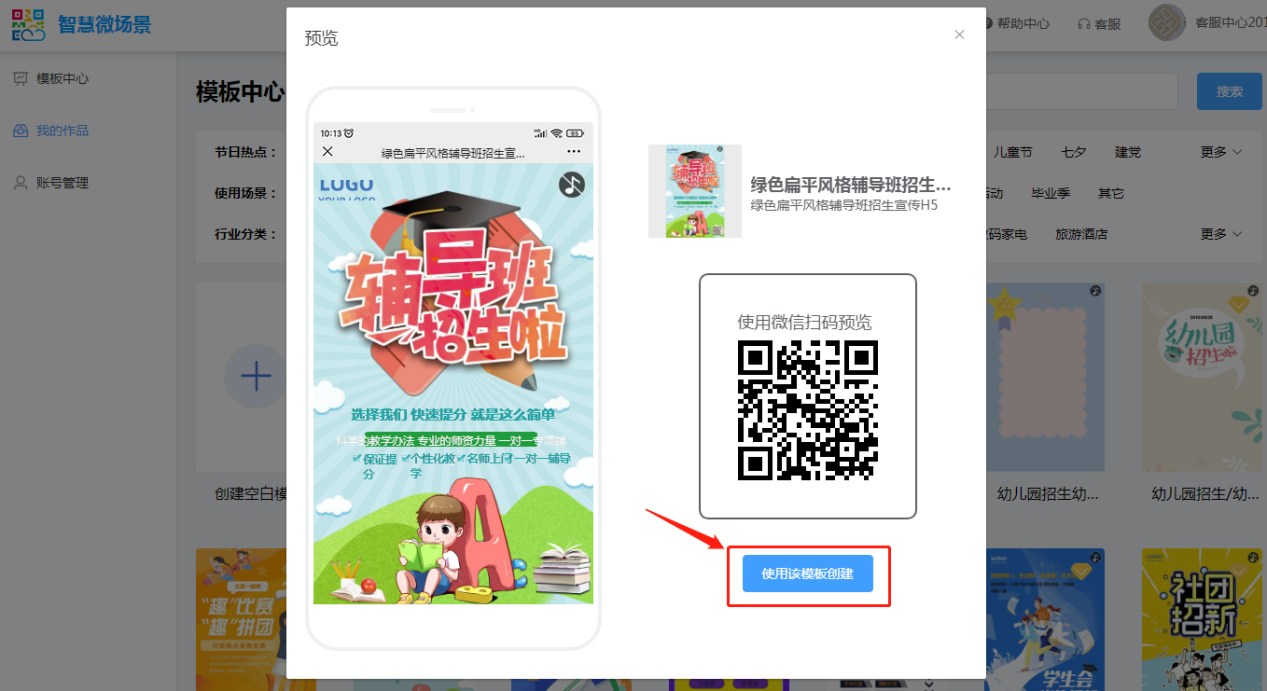
2、在智慧微场景管理页面,点击模板中心,选择或搜索自己想要的模板类型,创建一个新的模板。也可以在右上角搜索模板,找到适合的模板。或者创建一个空白的模板,自己设计也可以。如下图所示:



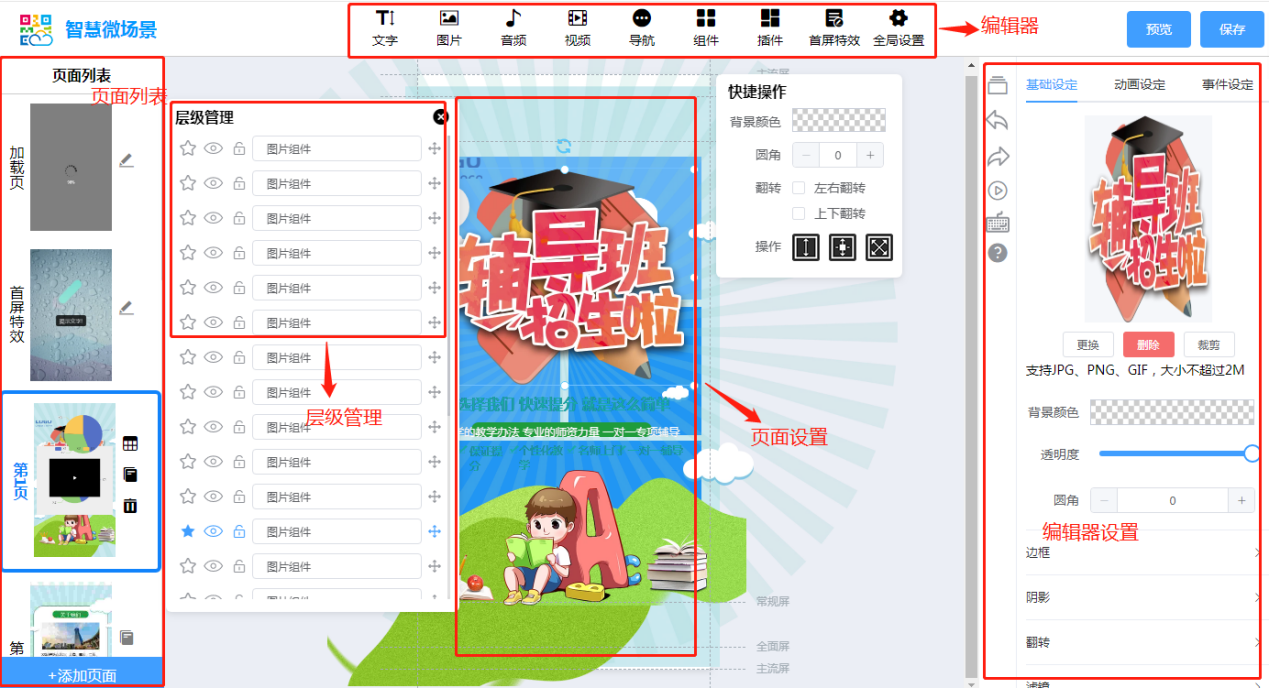
3、我的作品编辑功能主要分为:页面列表、编辑器、层级管理。如下图所示:

编辑注意事项:
在编辑页,每编辑一次完成后,建议最好都要保存一次。另外,可以通过预览功能,预览编辑的效果。

关于如何操作页面列表?
1.1:加载页的设置
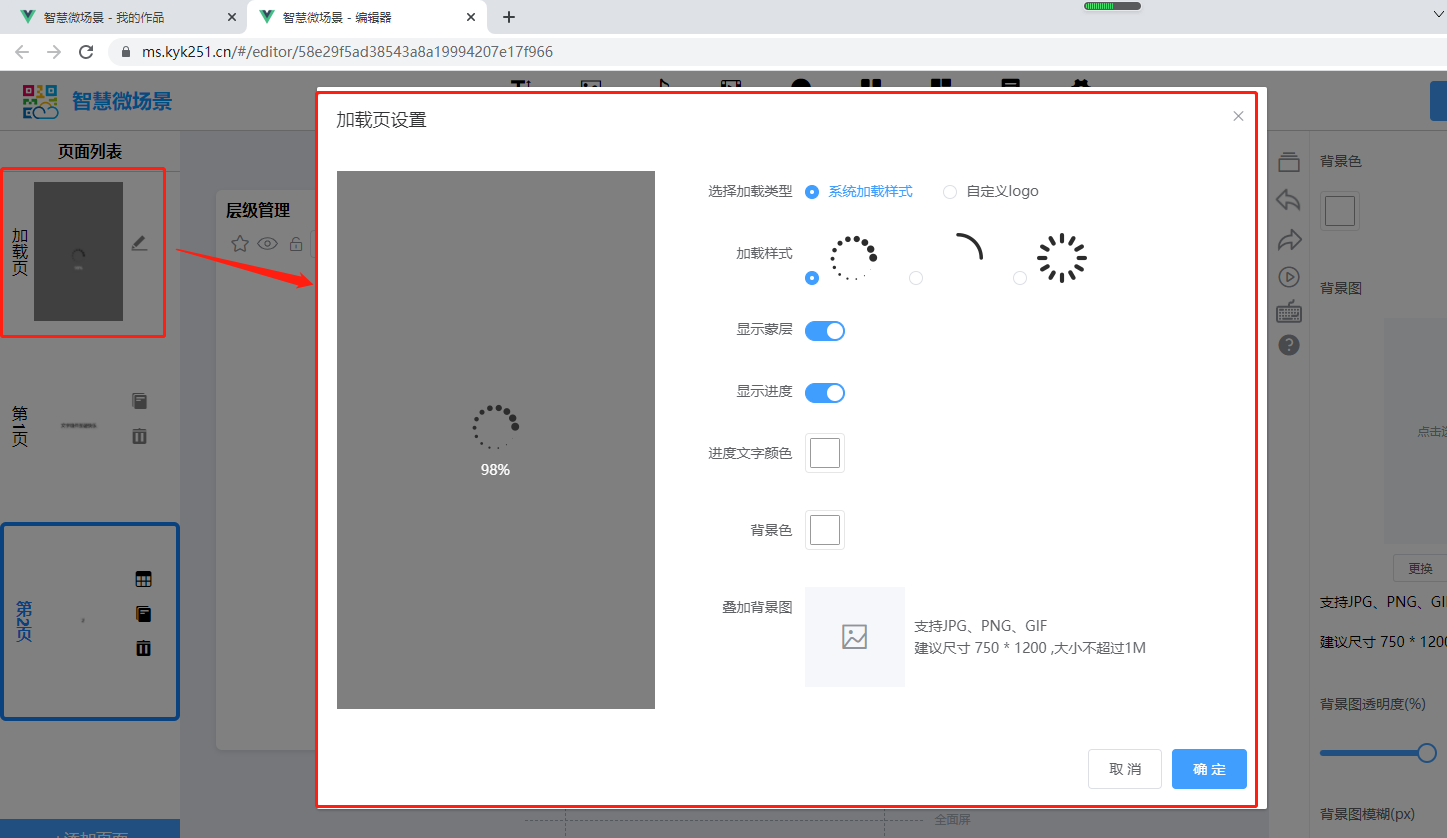
加载页是浏览微场景,进入时的加载页面。在编辑器里面,点击左上角的加载页,弹出加载页设置窗口。如下图所示:

系统加载样式的类型定义如下图所示,设置完成后,可以在左边模拟出设置效果出来。如下图所示:

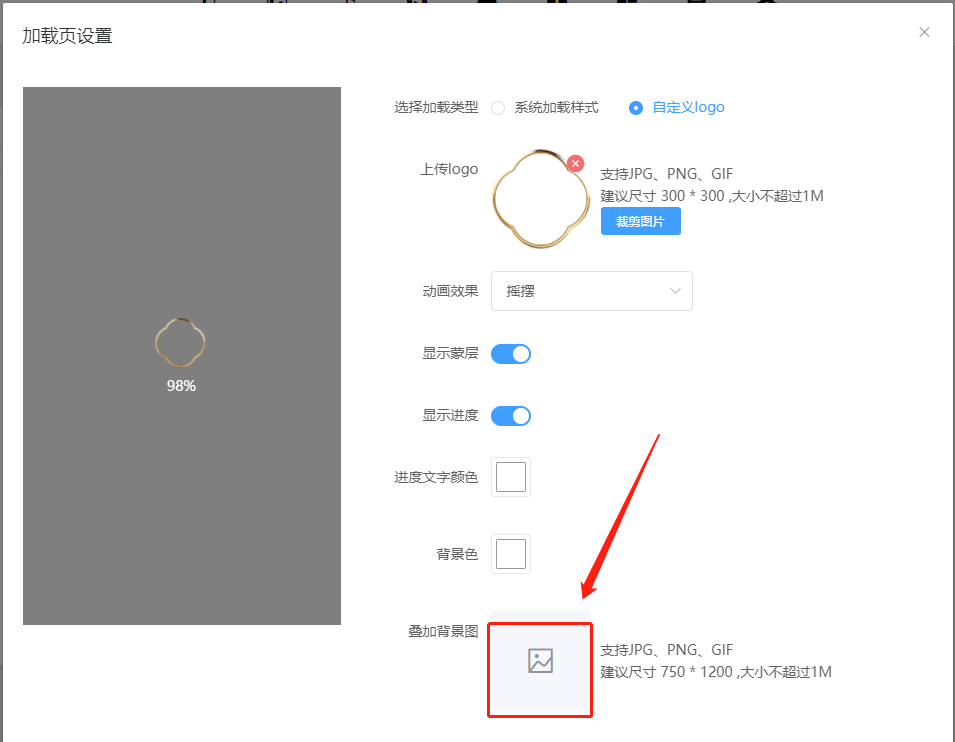
自定义logo的加载类型,可以自己选择加载的logo图片,设置logo的动画效果。如下图所示:

同理,设置加载页的叠加背景图,也是同样的操作,点击背景图标可以选择背景图或者上传图片。编辑完成后,点击【确定】按钮保存即可。如下图所示:

1.2:添加页面
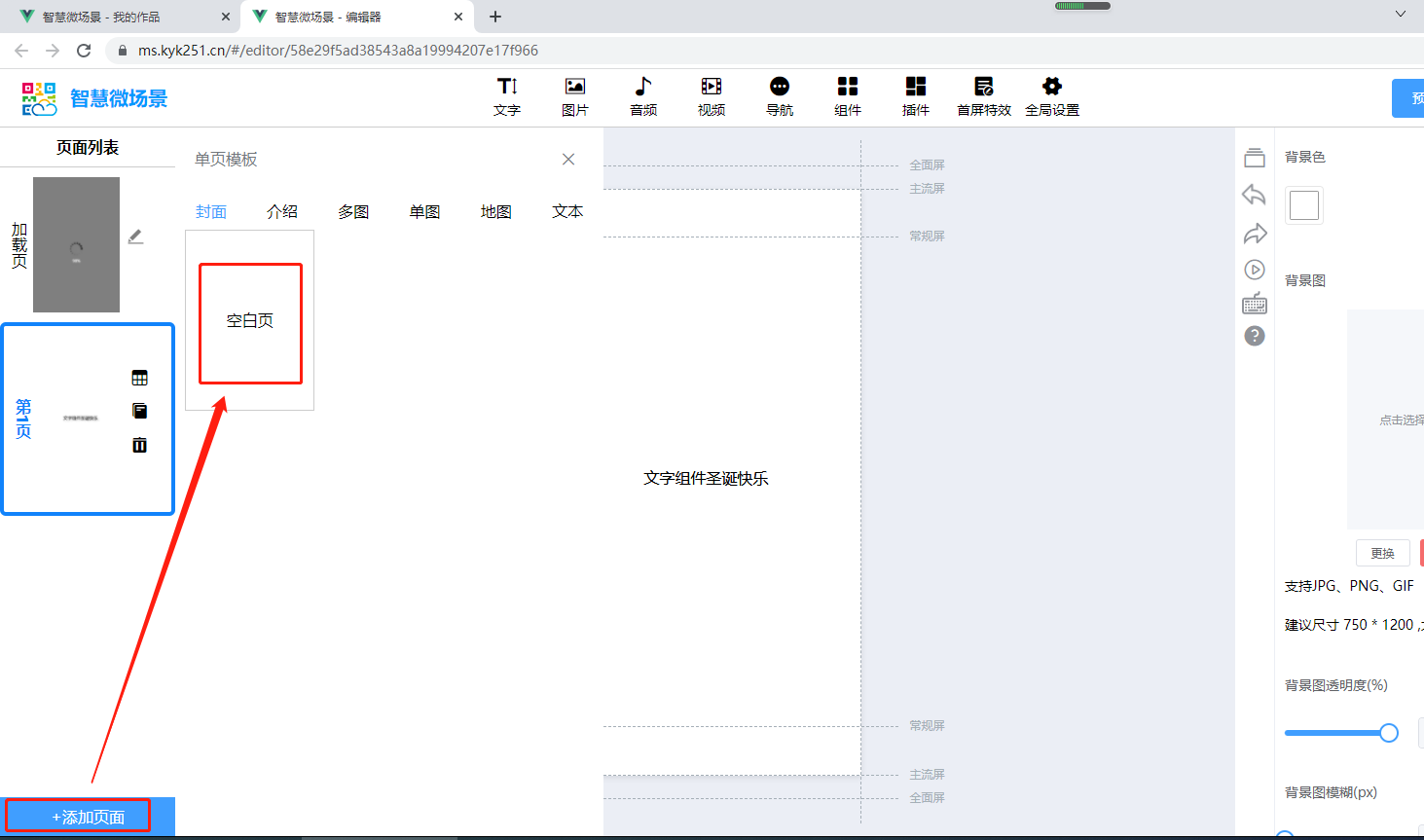
点击编辑器左下角的“+添加页面”,再次点击空白页,可以增加一页新页面。如下图所示:

1.3:复制页面
选择某一个页面,点击复制,可以复制当前页面。复制的页面后默认出现在最后一页。如下图所示:

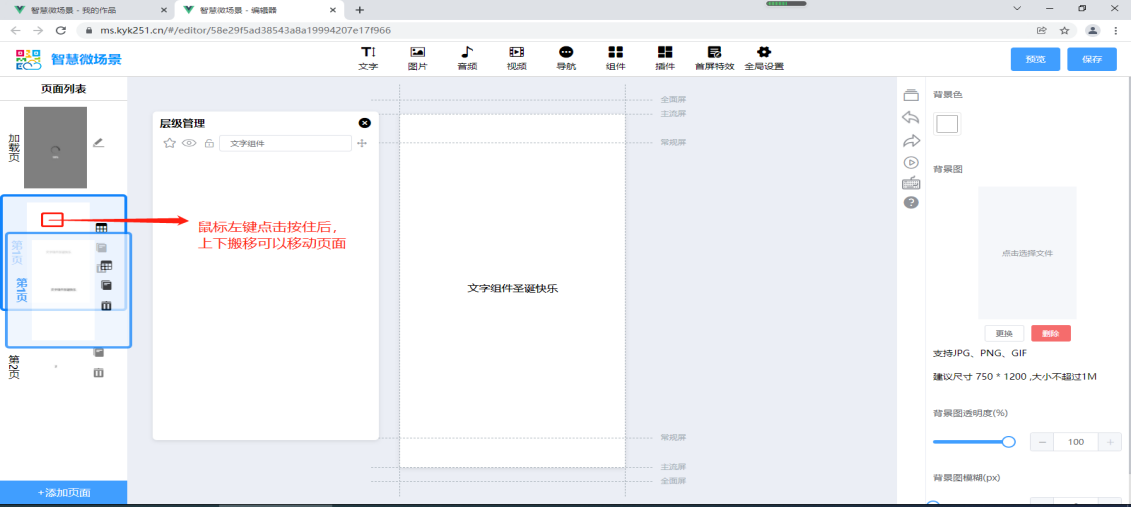
针对页面,可以调整顺序。选择某一页面,按住鼠标左键不放松,上下拖移,可以把当前面拖移到自己想要放置的位置。如下图所示:

1.4:删除页面
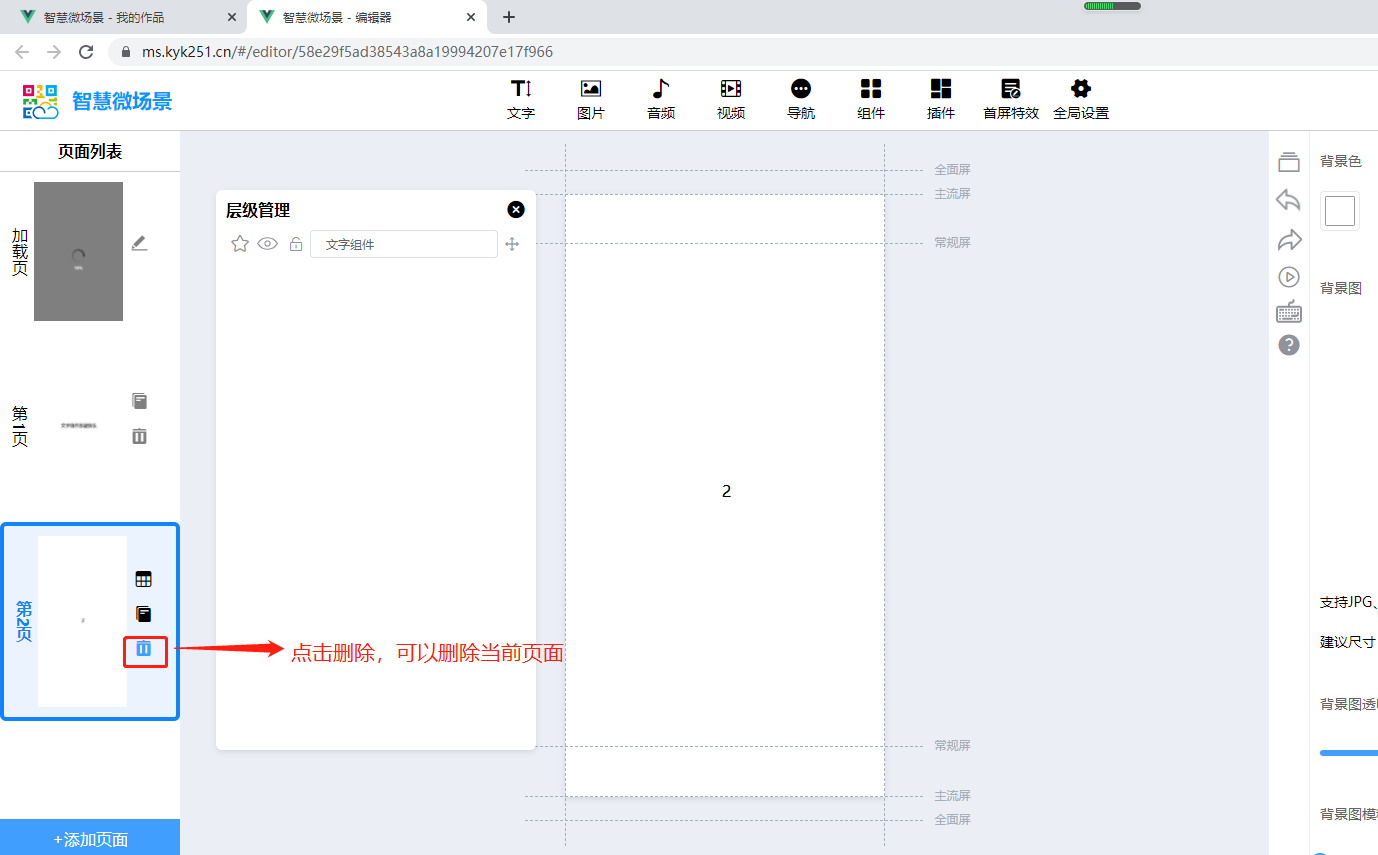
选择某一页面后,点击删除功能,可以删除当前页面。建议谨慎操作,删除后不可恢复。如下图所示:

1.5:页面设置
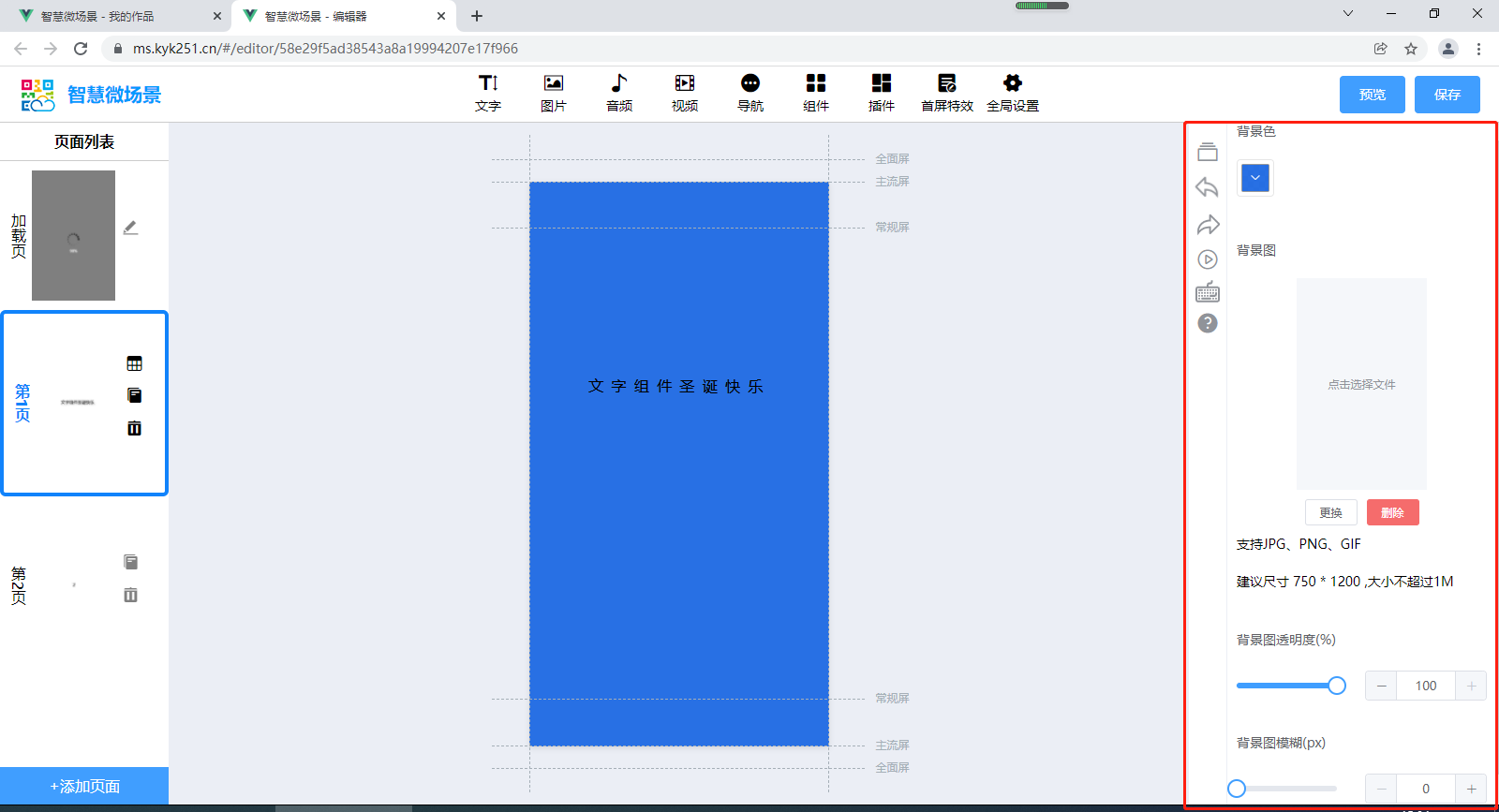
页面设置包含:背景色、背景图、背景图透明度、背景图模糊
背景色:设置整个页面的背景颜色。
背景图:设置整个页面的背景图,有背景图时,背景色会被背景图覆盖。背景图是以拉伸的方式显示在页面上,建议尺寸750*1200,大小不超过1M,否则背景图显示会扭曲。
背景图透明度:0-100%,当设置为0%,背景图变成透明,只显示背景色。
背景图模糊:0-10,0是不模湖。设置背景图的模糊度。

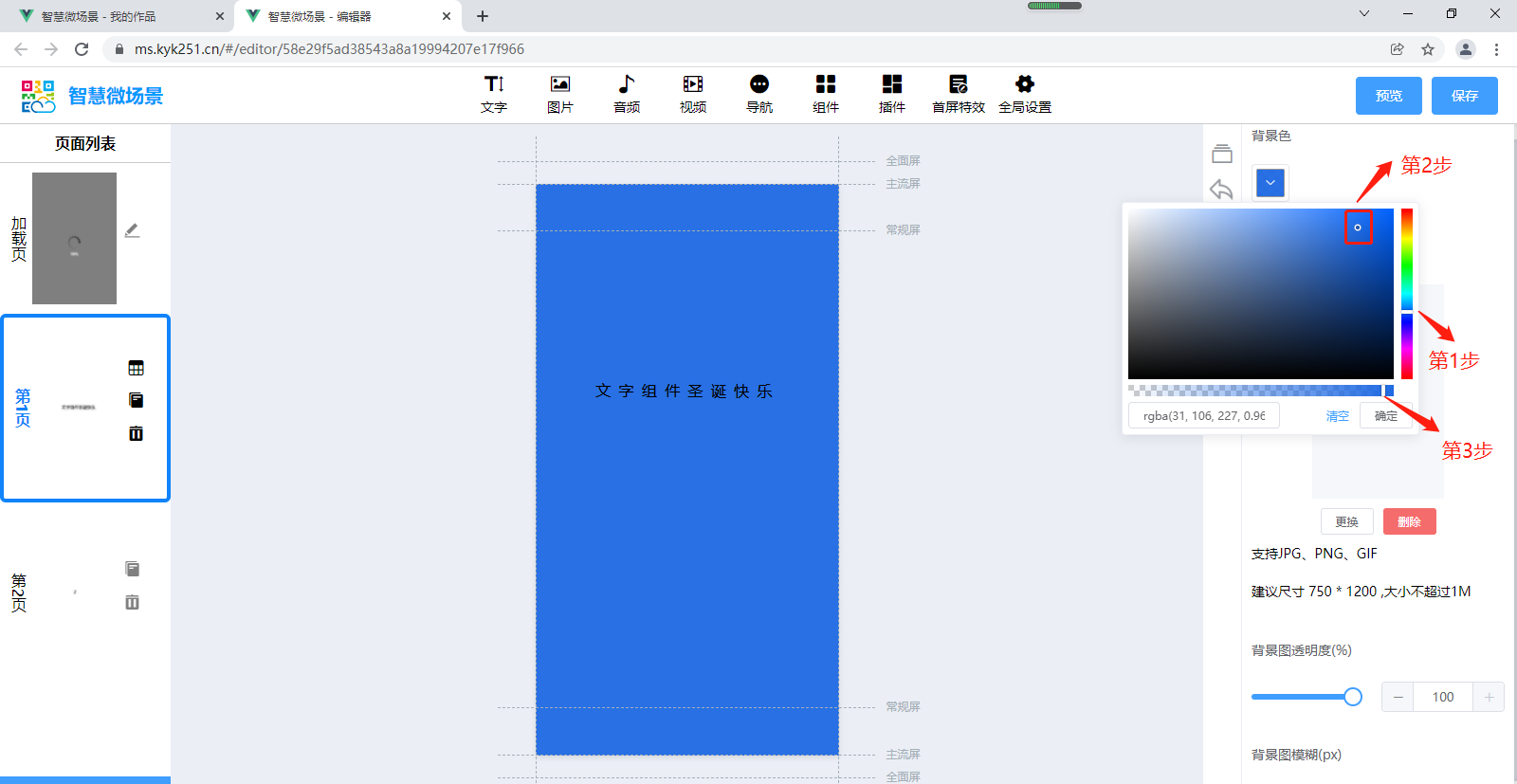
背景色设置
点击背景色按钮后,先选择坚列的颜色,然后再点击选择框的颜色 ,再选择颜色横列的颜色。最后点击“确定”。如下图所示:

背景图设置
背景图更换或者上传:点击选择文件,在弹出的窗口,可以选择图片库的文件。或者上传新的图片,再选择对应的图片。即可把图片设置为背景图。建议尺寸750*1200,大小不超过1M,否则背景图显示会扭曲。
关于编辑器中的组件如何使用?
编辑器组件包含:文字、图片、音频、视频、导航、组件、插件、首屏特效和全局设置,点击对应的组件,可以增加一个相对应的内容。以下是对每个编辑器组件的操作说明,如下图所示:
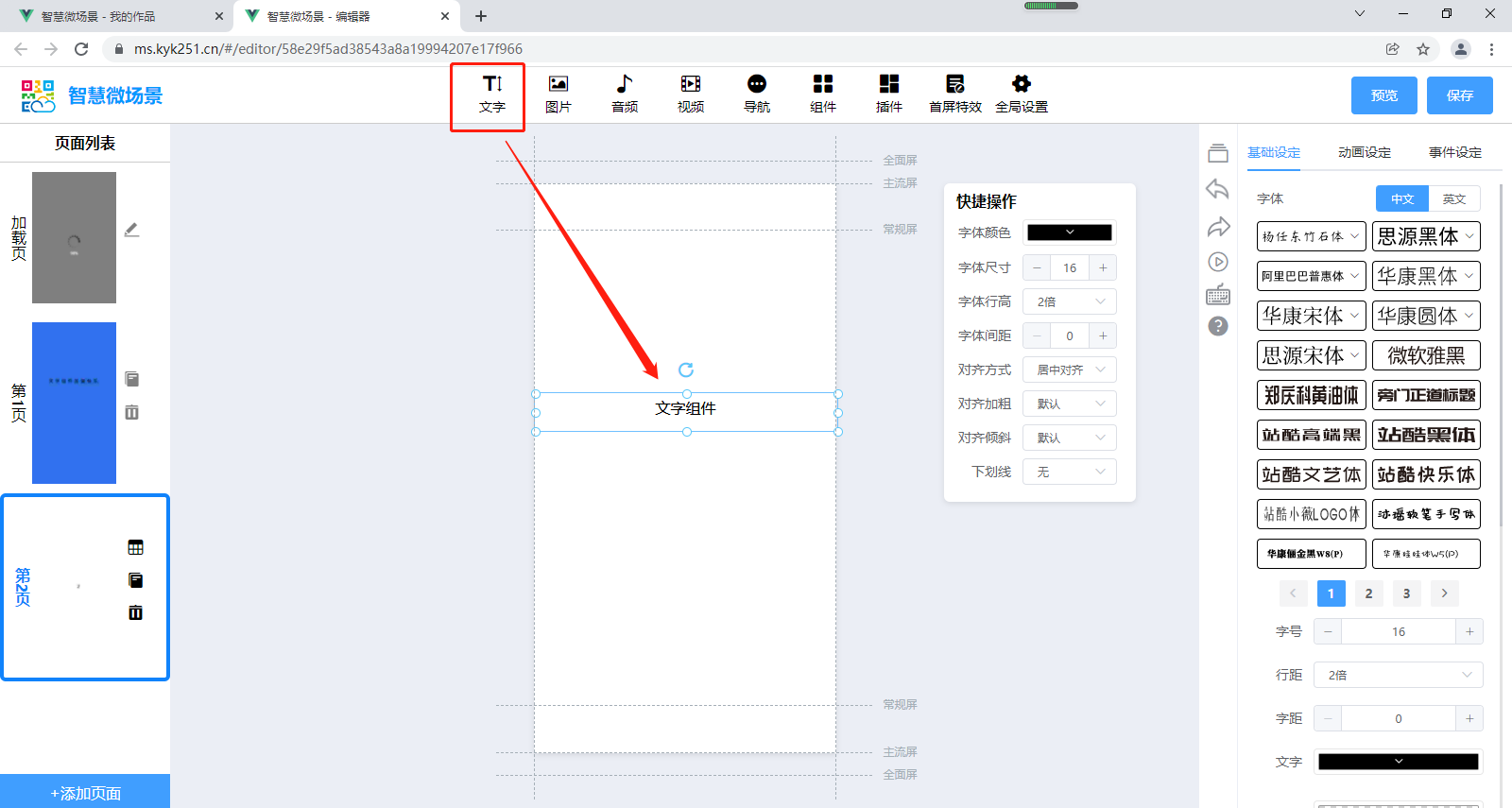
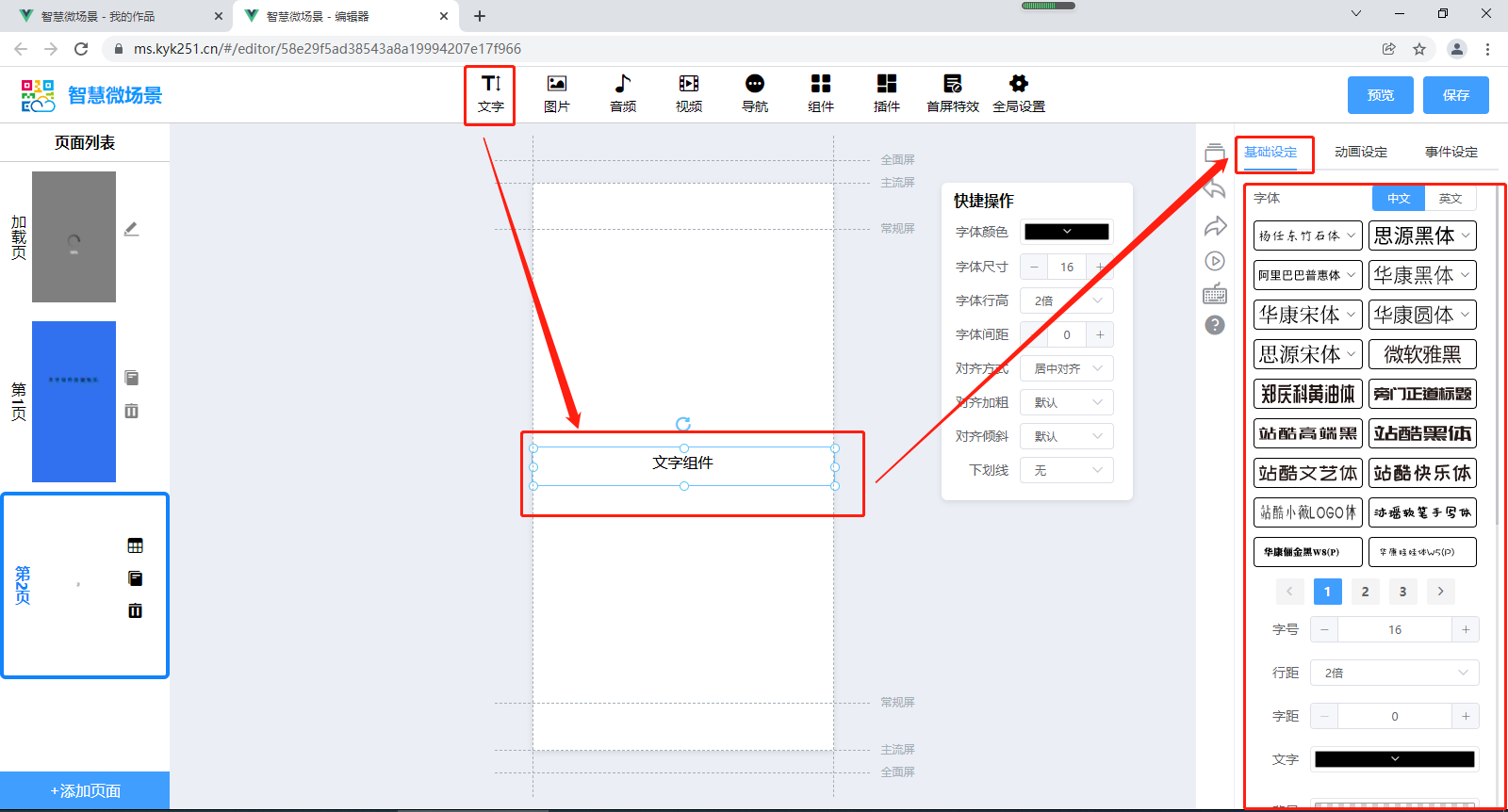
2.1:文字组件
双击文字组件可以编辑内容

可在右侧针对文字组件编辑,有三个设定:基础设定、动画设定、事件设定。
①基础设定,可调整文字的字体,颜色,大小,阴影等

旁边有一个快捷操作面板,基本的设定在这个面板上。

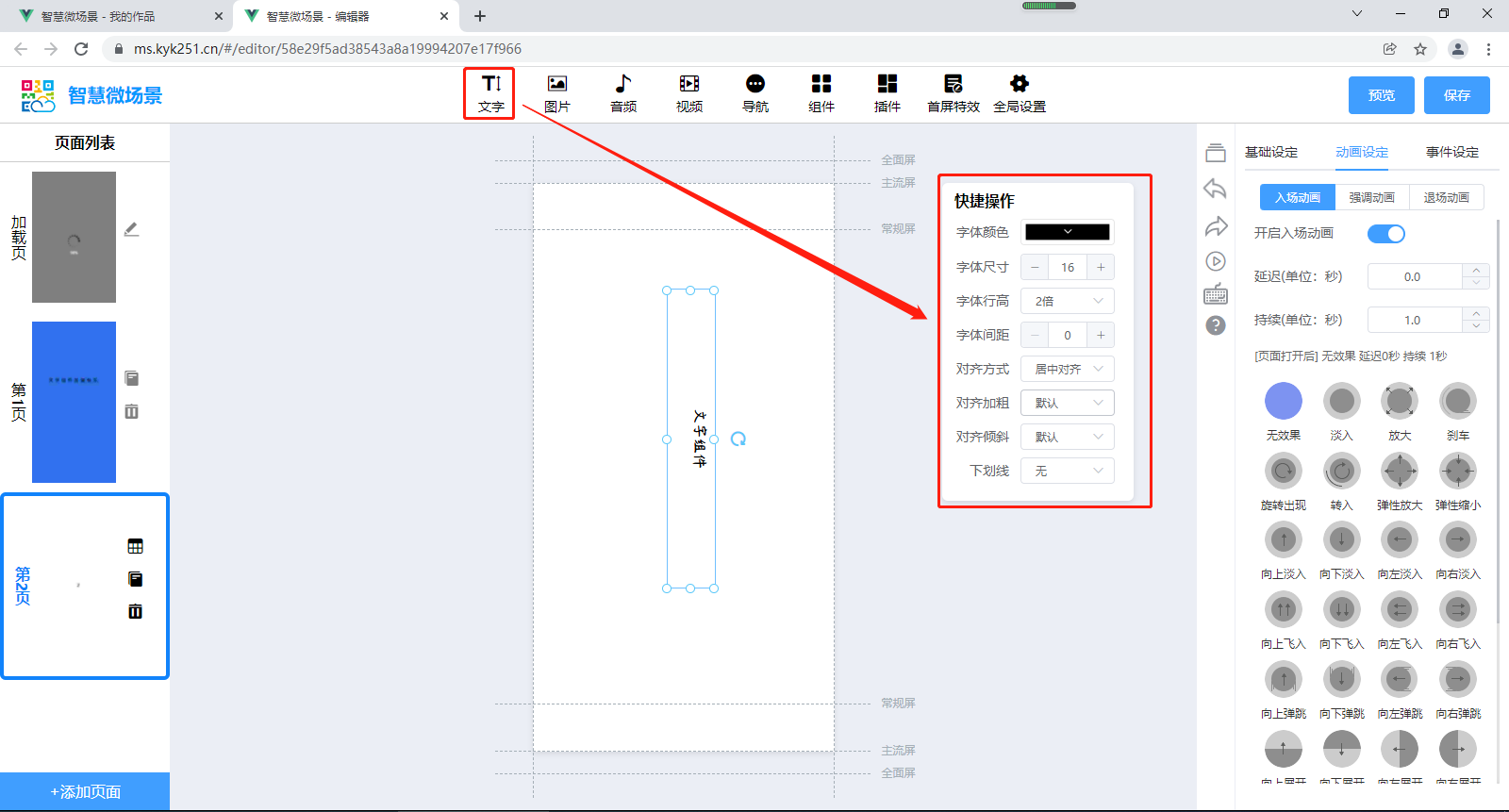
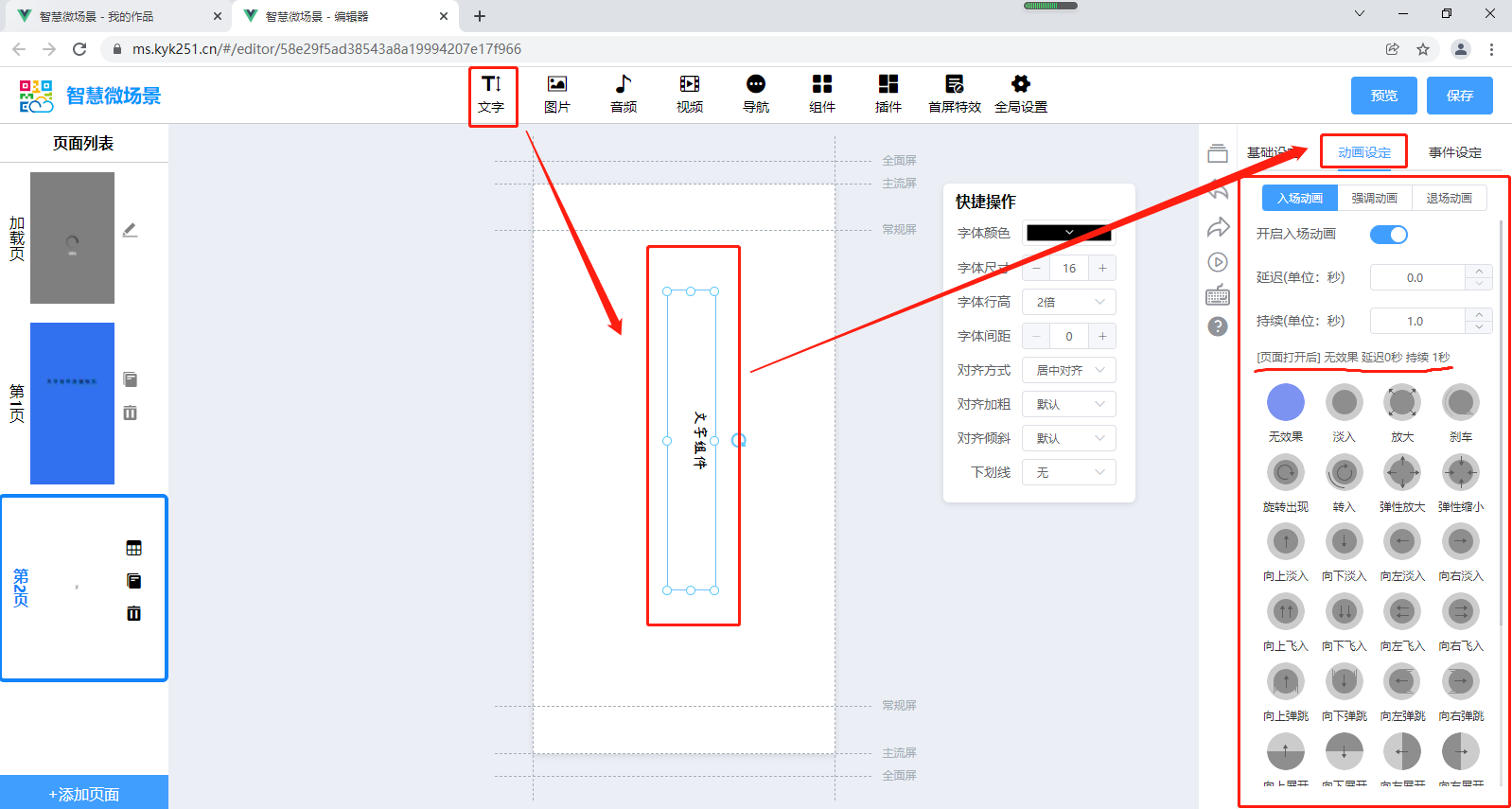
②动画设定
动画设定有入场、强调、出场动画,分别开启后,可以设定动画类型。
延迟:点击这个页面时,多少秒后才开始入场。
持续:入场时间持续多少秒。
另外:强调动画增加了“次数”和“开启循环播放”,强调动画执行的次数。

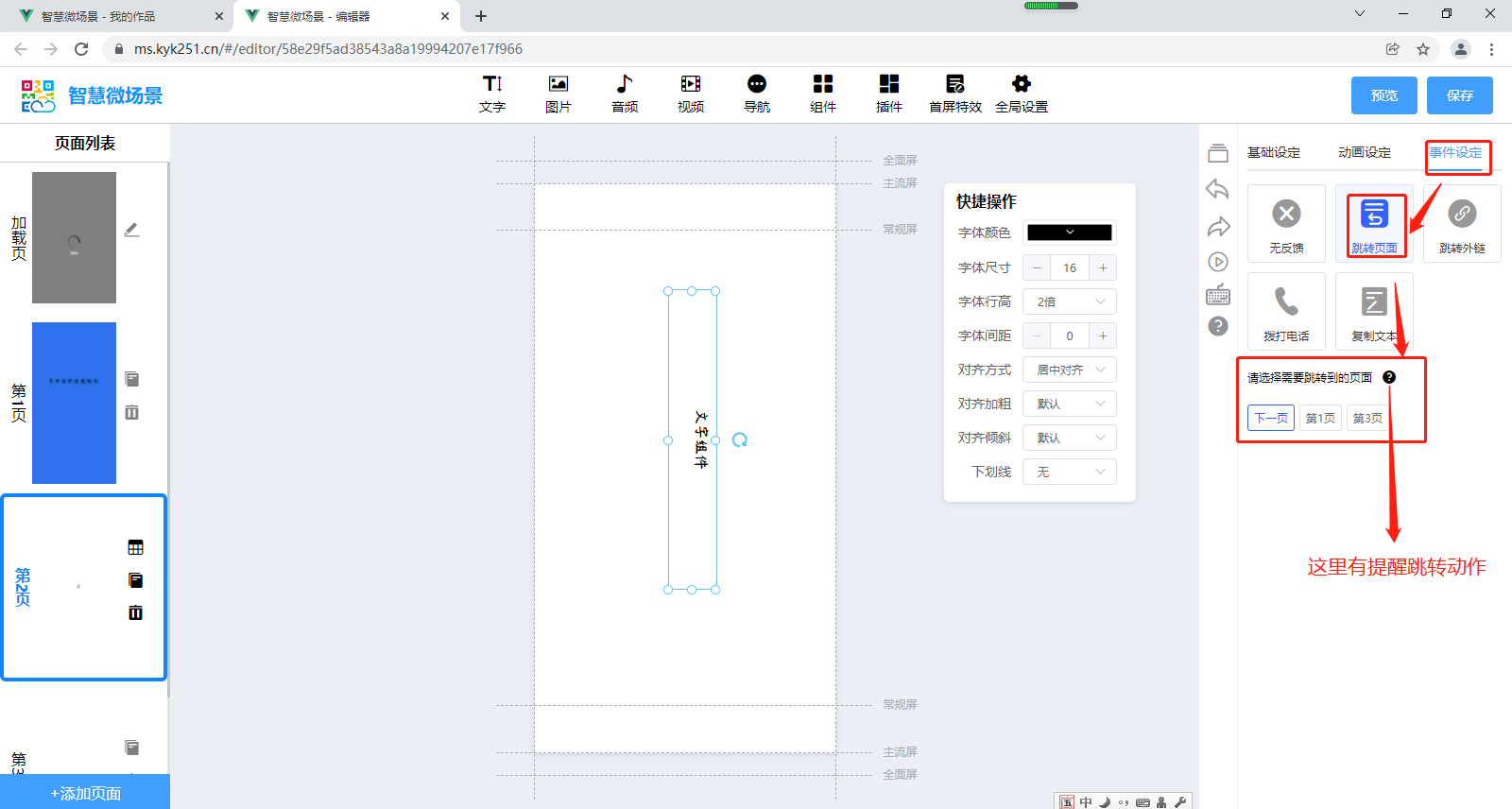
③事件设定
事件设定,是用户点击文字组件时,系统做出的反馈。
分为:无反馈、跳转页面、跳转外链、拨打电话、复制文本。
无反馈:默认是无反馈,不执行任何动作
跳转页面:在页面列表中,跳转第几页

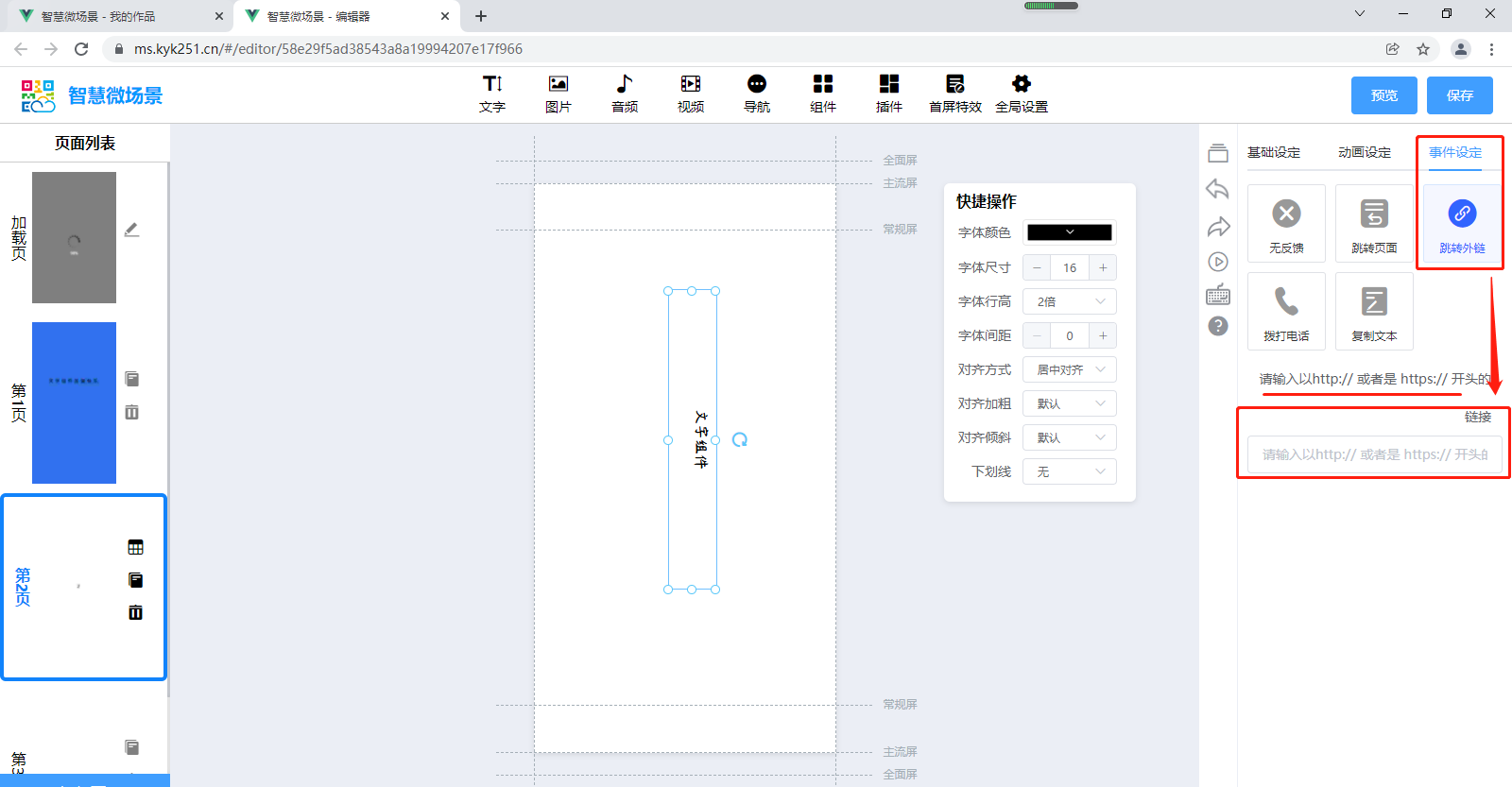
跳转外链:设置一个网址,点击后跳转到这个网页上。以http://或https://开头设置网址

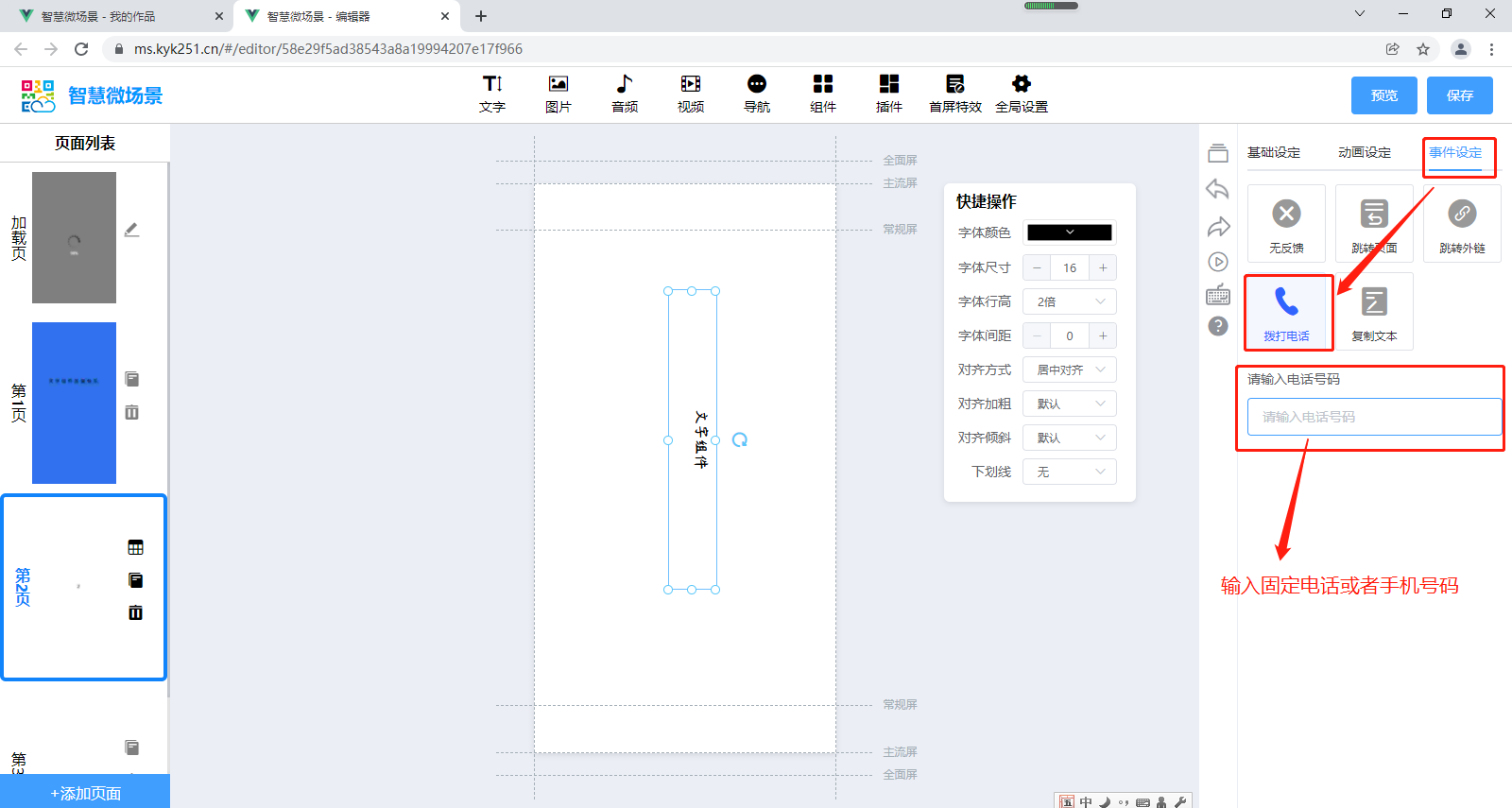
拨打电话:设置一个固定电话或者手机号码,点击后,跳转手机拨打号码的界面。

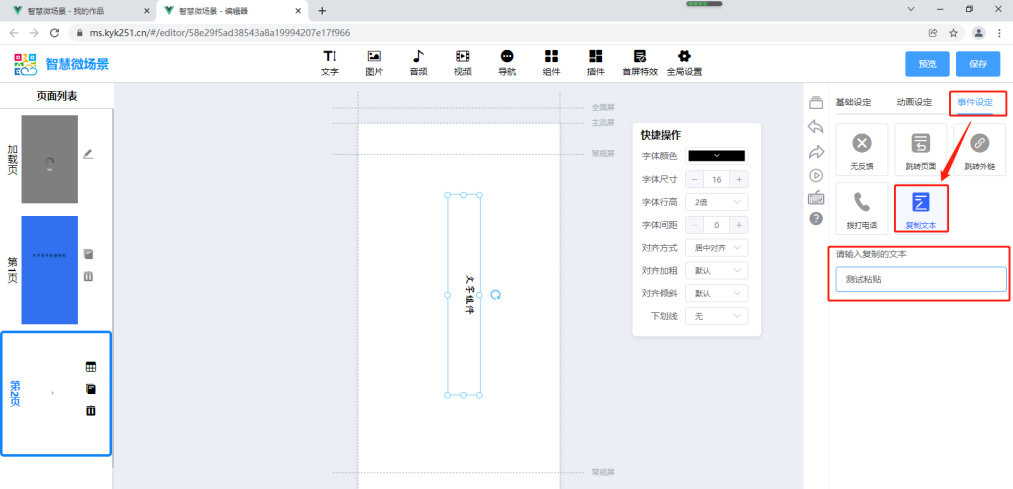
复制文本:设置一些文本信息,点击时,智能手机会复制这些文本信息,可以直接粘贴

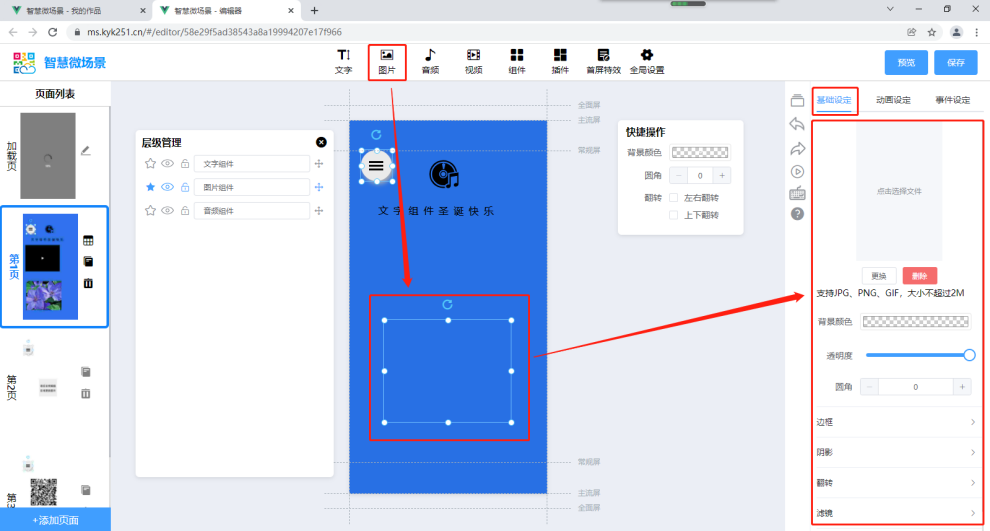
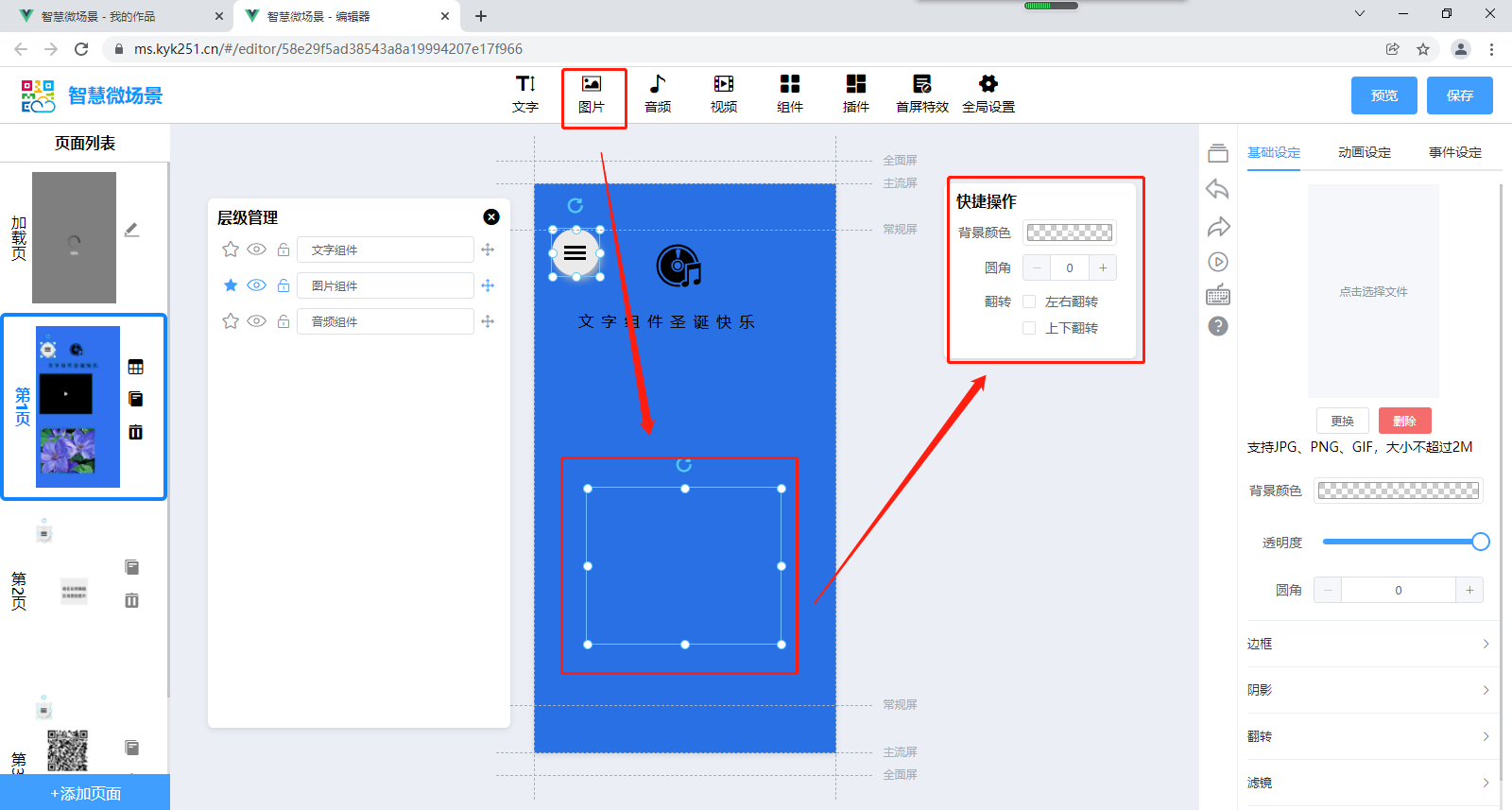
2.2:图片组件
点击图片组件后,在页面上增加一个图片组件,可以更换图片。
可在右侧针对图片组件编辑,有三个设定:基础设定、动画设定、事件设定。(跟上方文字组件的设定一致);如下图所示:

旁边有一个快捷操作面板,基本的设定在这个面板上。

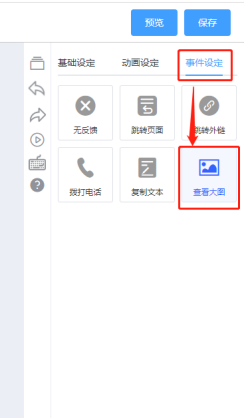
事件设定里的查看大图:在作品点击图片时,可以预览大图。
 预览效果:
预览效果:
2.3:音频组件
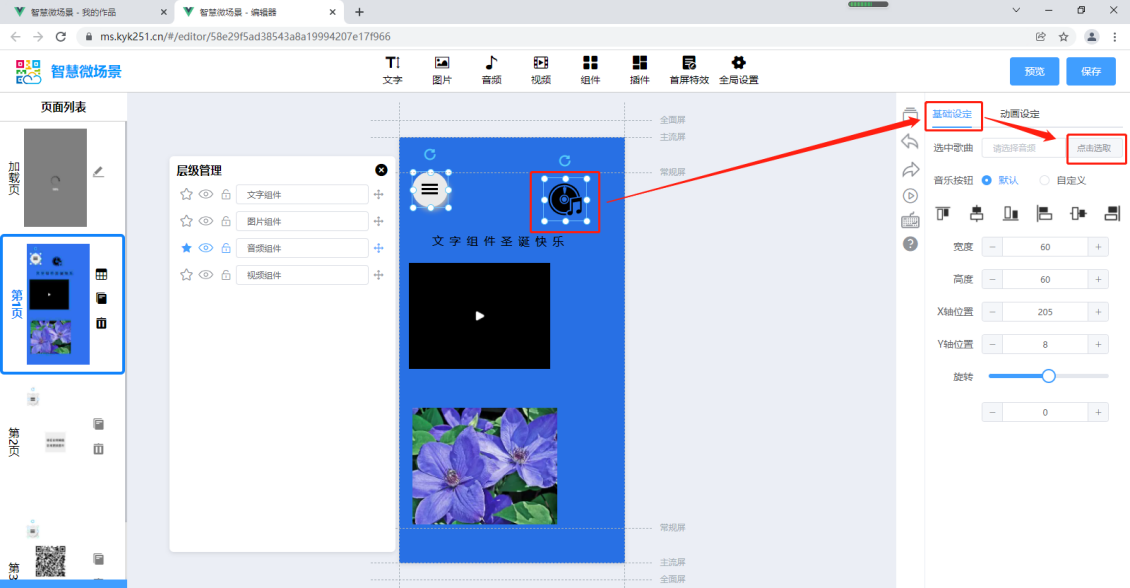
点击音频组件后,在页面上增加一个音频组件,也可以自定义更换音频。如下图所示:
在右侧针对音频组件编辑,有二个设定:基础设定、动画设定。(与上方设定方法一致)
上传或者更换音频:点击音频,基础设定,点击选取

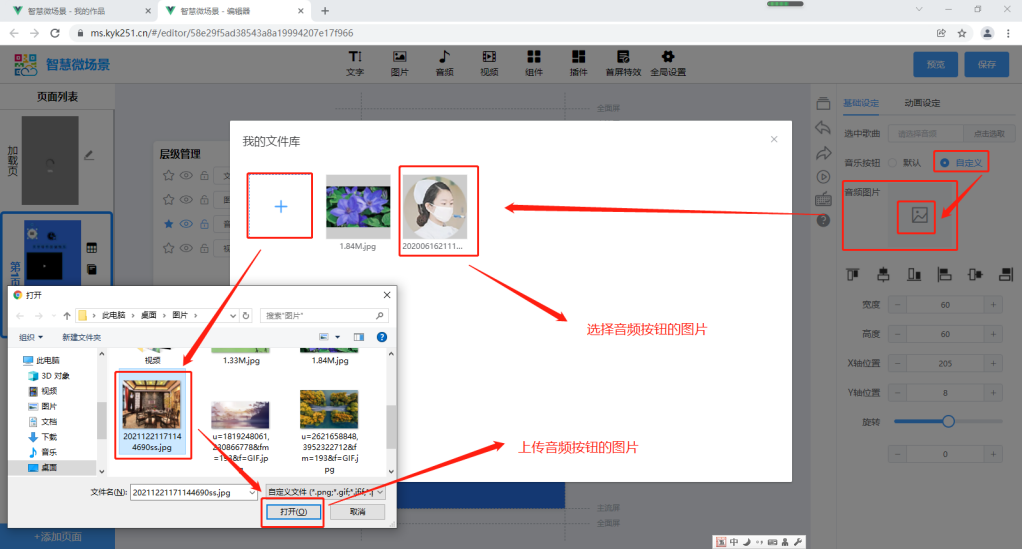
音频按钮:可以使用默认的音频按钮,或者自己上传图片做为音频按钮。

2.4:视频组件
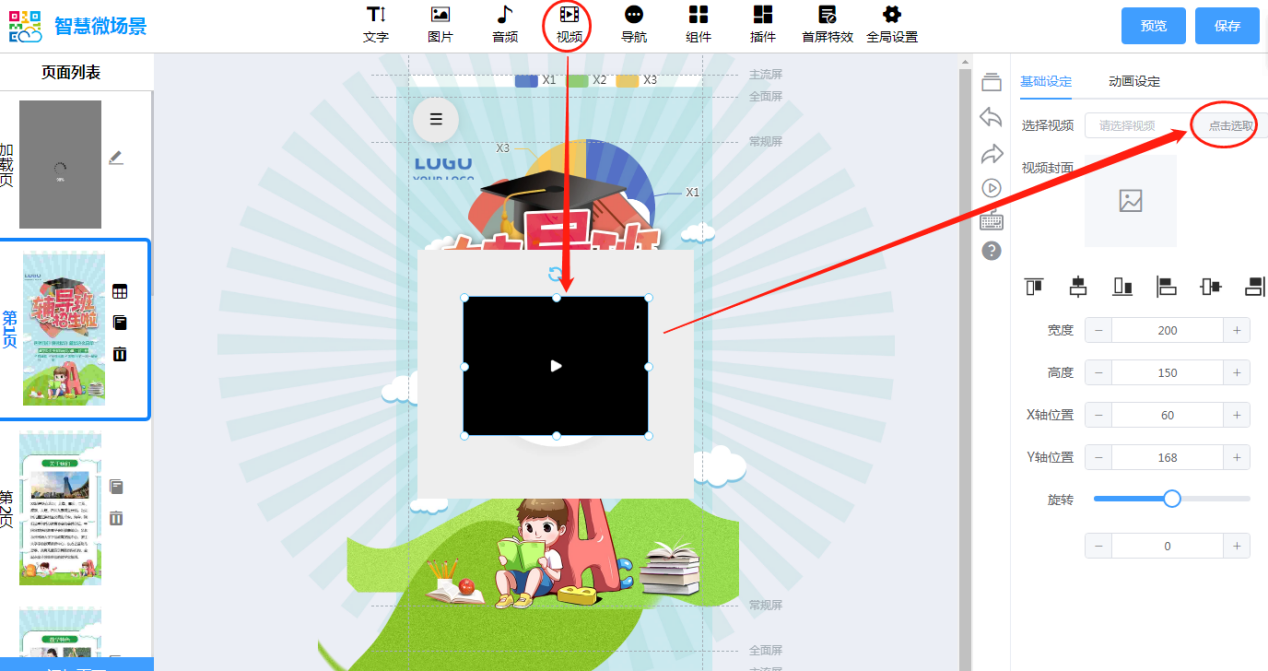
点击视频组件后,在页面上增加一个视频组件。也可以自定义更换视频。
可在右侧针对视频组件编辑,有二个设定:基础设定、动画设定。(与上方设定方法一致)
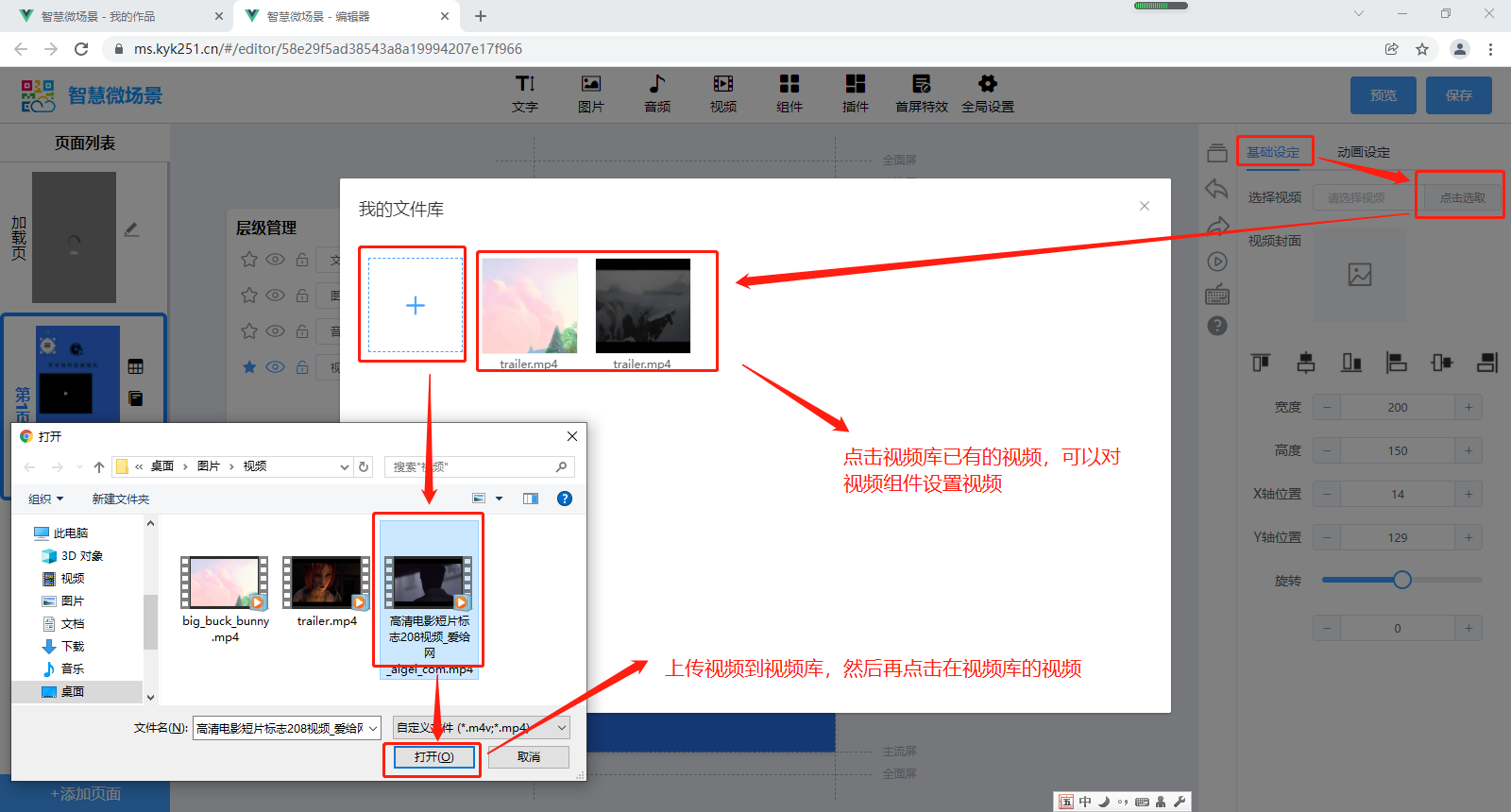
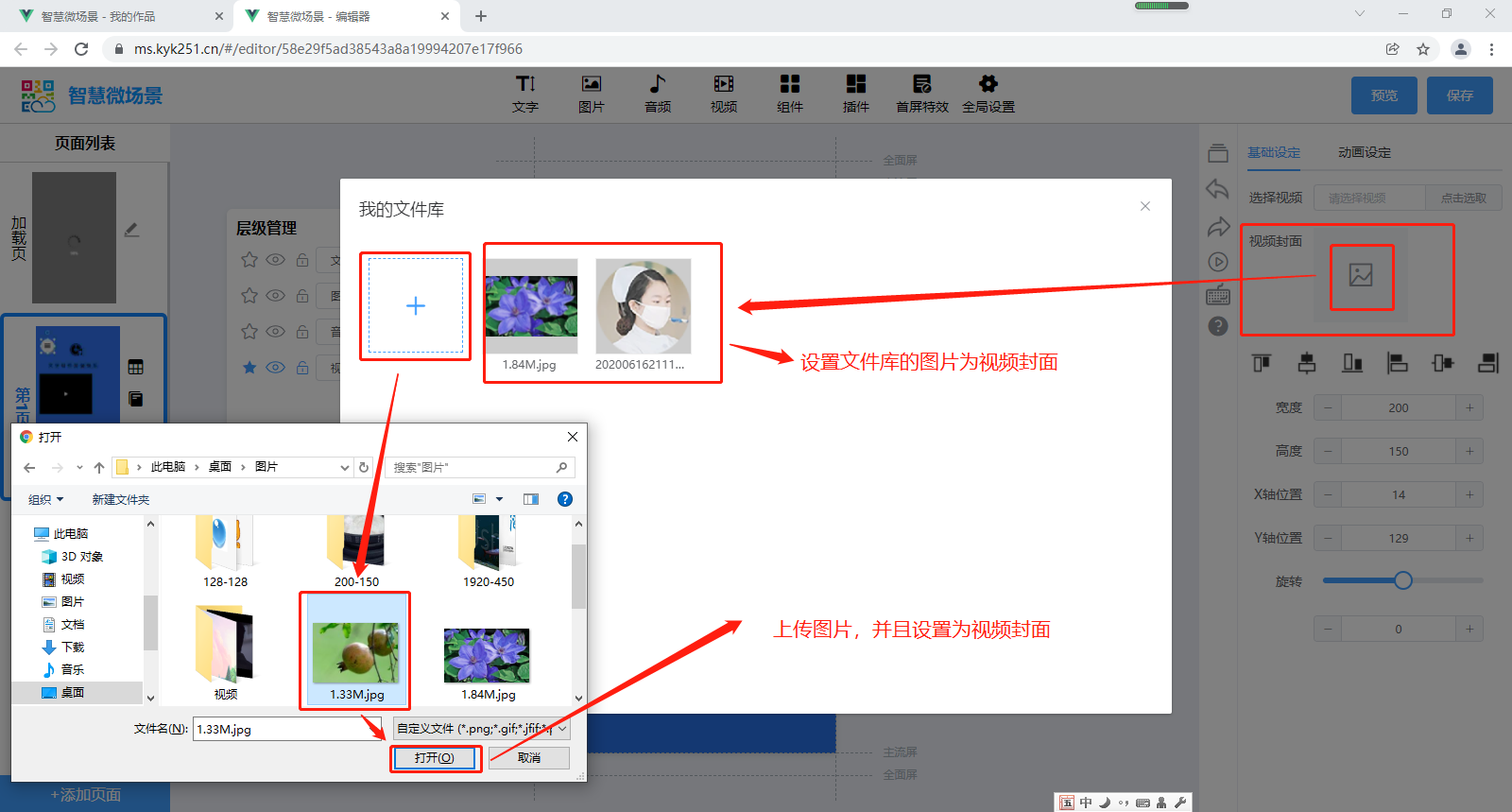
上传或者更换视频:点击视频组件,基础设定,点击选取。默认情况下,会自己截取视频某一个画面,作为视频封面。如下图所示:


自定义视频封面,点击视频封面,可以选择自己想设置的图片,或者上传并设置图片。

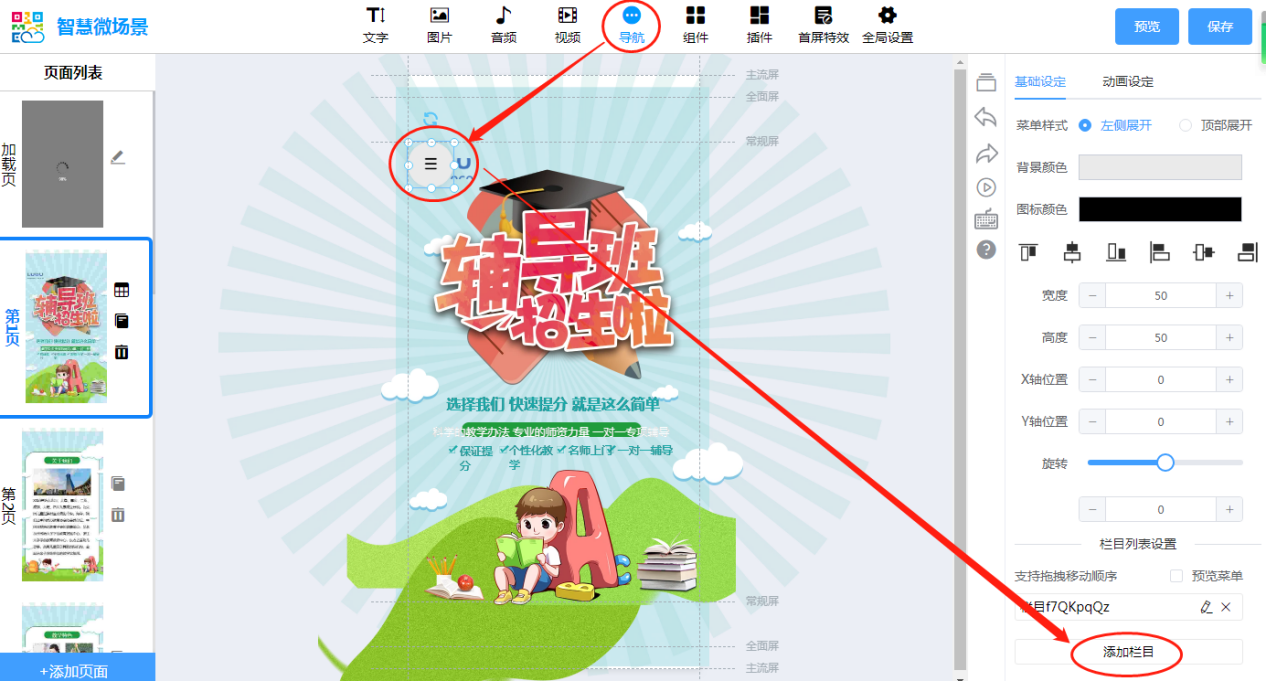
2.5:导航组件
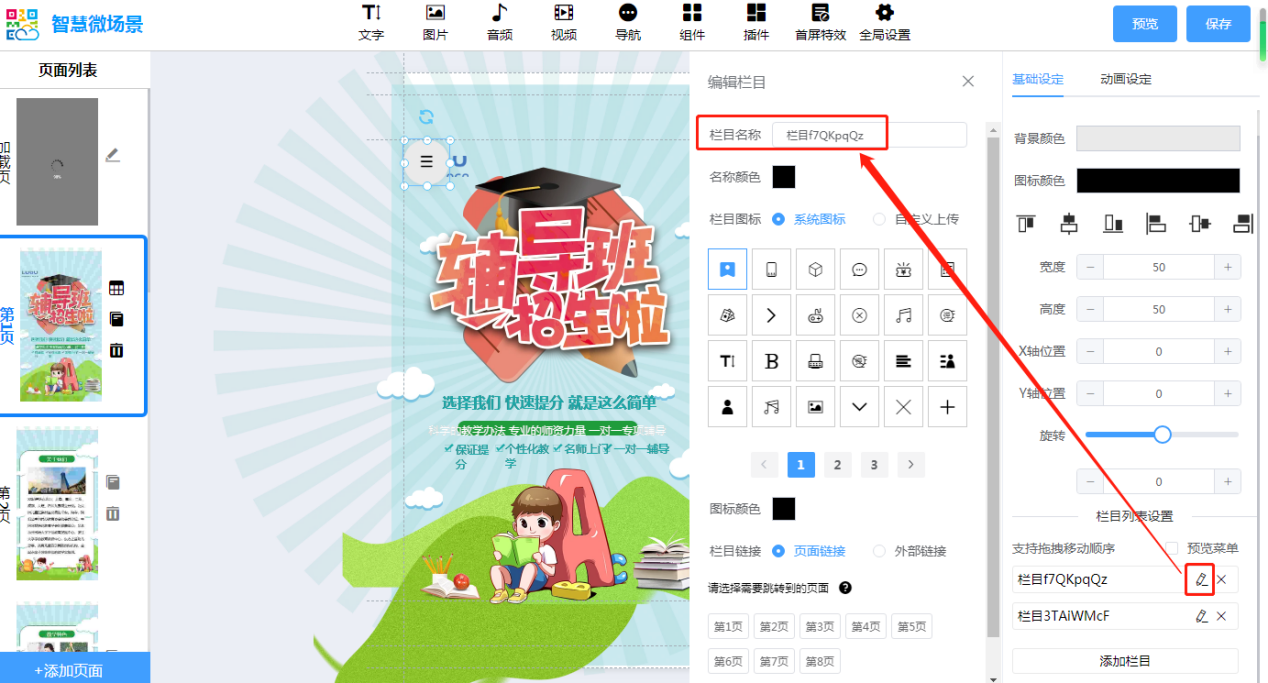
可新增多个栏目,作用为导航导视栏目(针对全页面展示),修改栏目名称后,可对应修改设置的跳转链接。如下图所示:


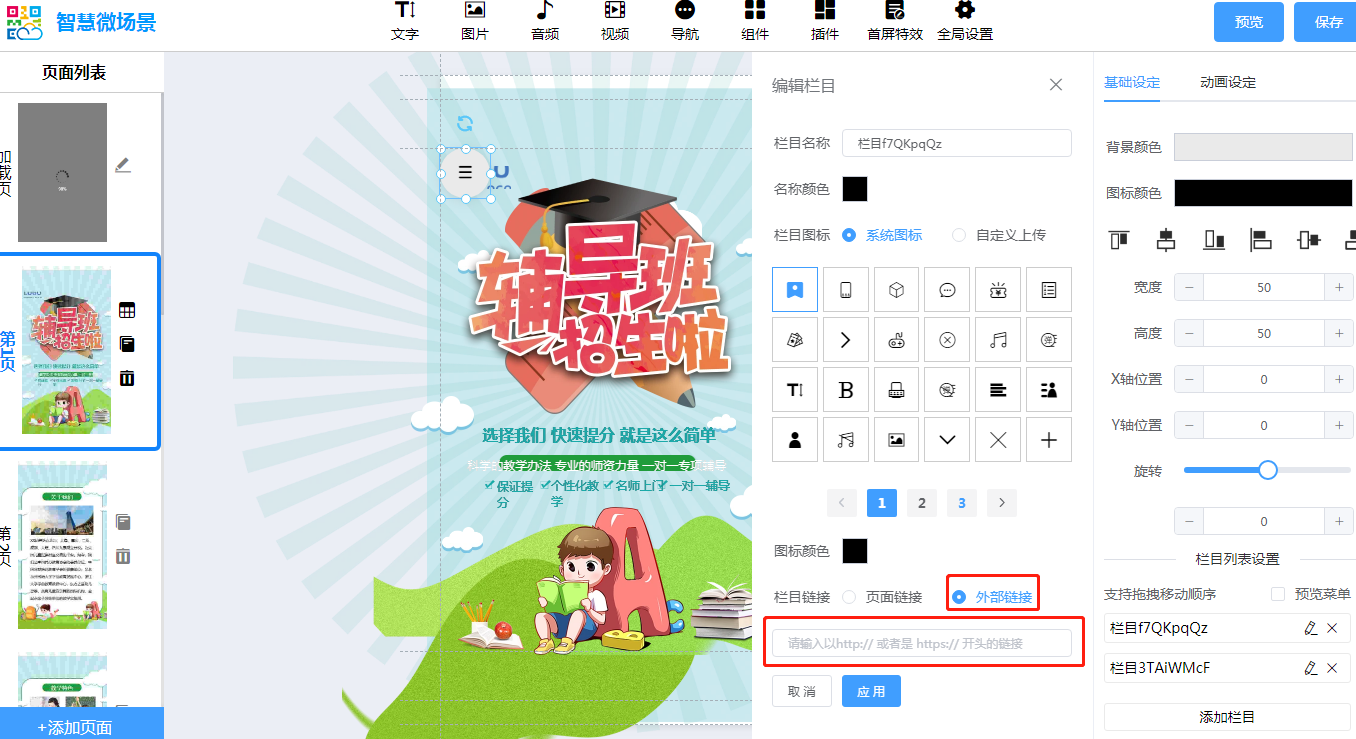
栏目链接跳转有两种形式:页面跳转和外部链接跳转
①页面跳转:指跳到页面列表里的第几页
②外部链接:指跳到对应外部的第三方链接里去


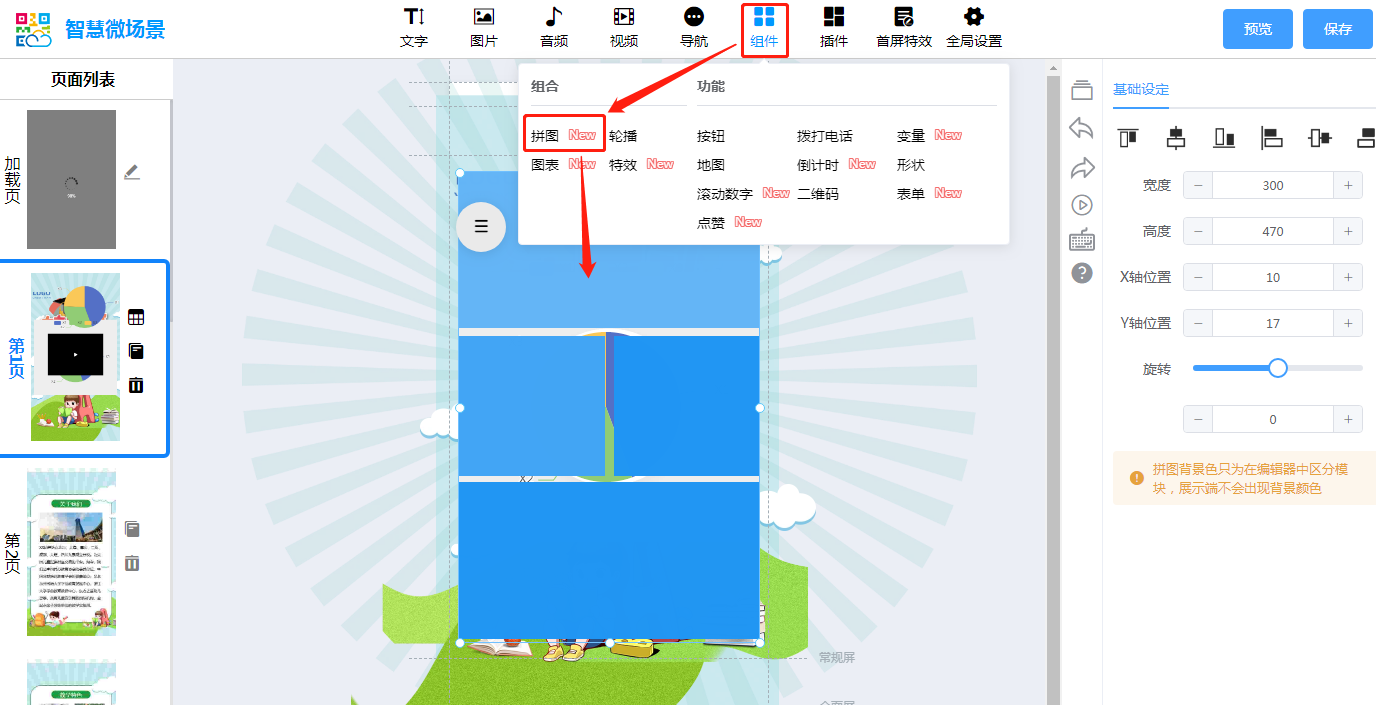
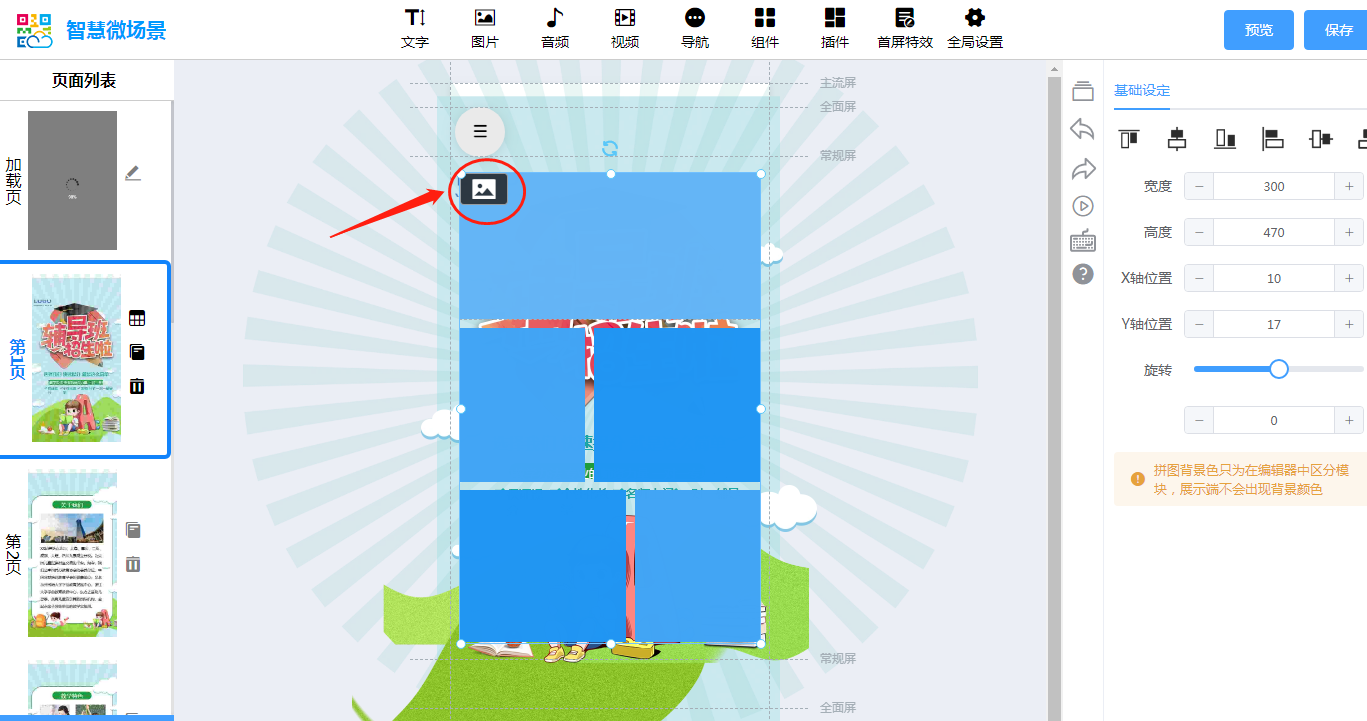
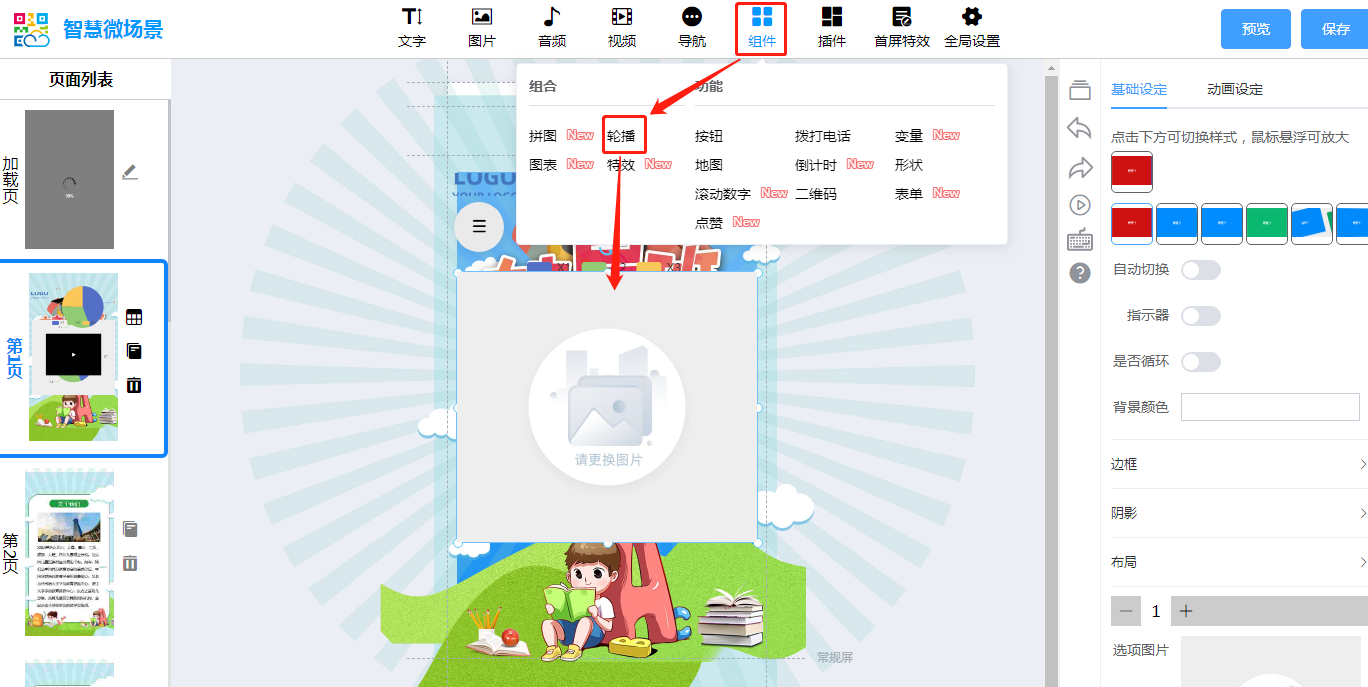
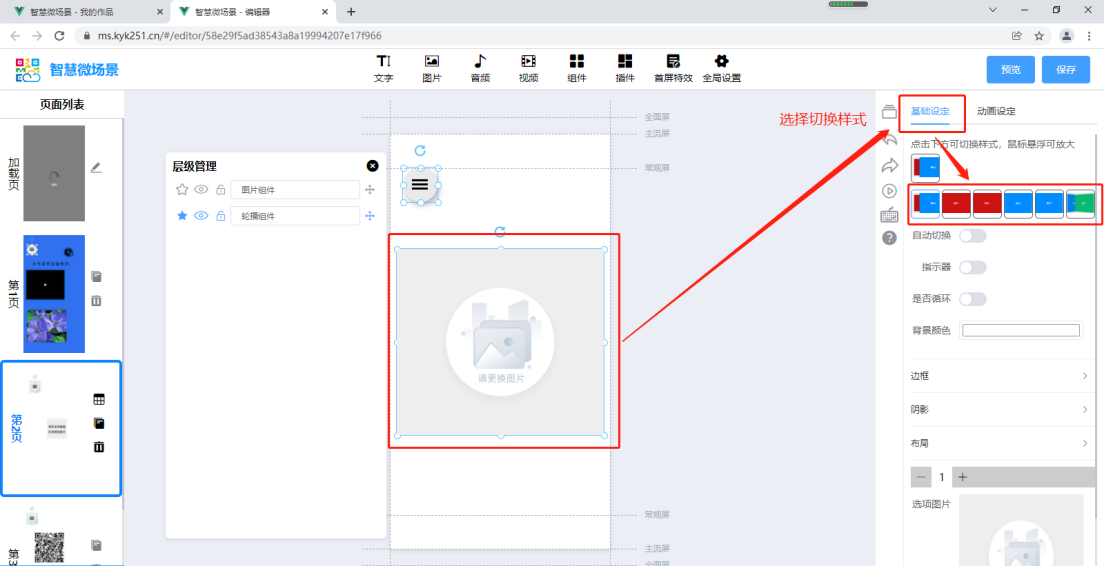
2.6:组件合集,分为组合和功能。

①拼图,选择合适的拼图样式,对应选择图片进行上传展示


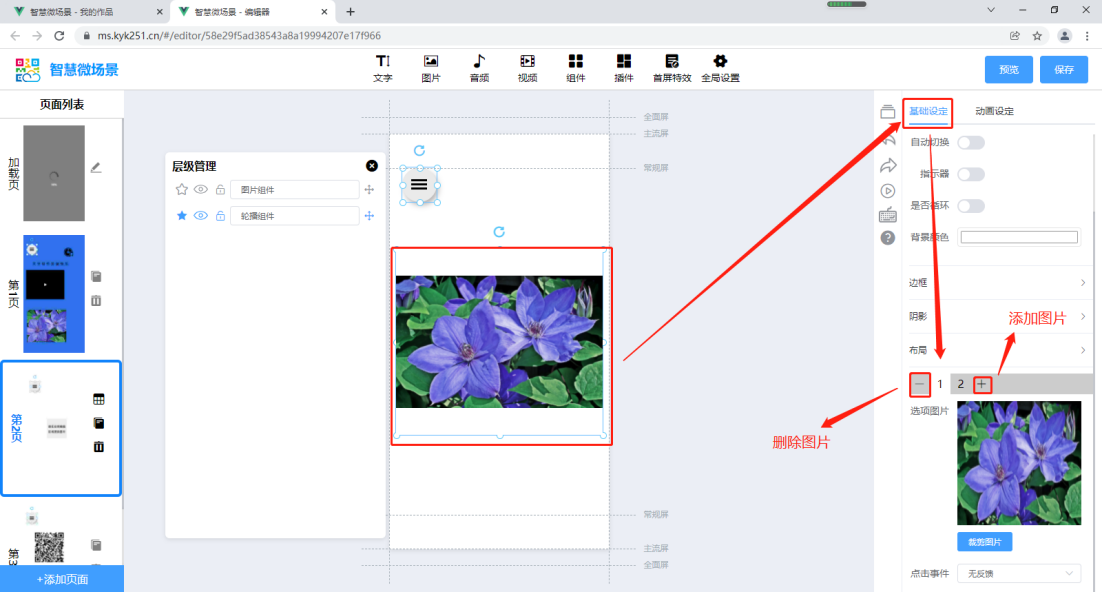
②轮播,在页面上增加一个轮播组件,可以对图片进行轮播的效果,可根据需求切换样式



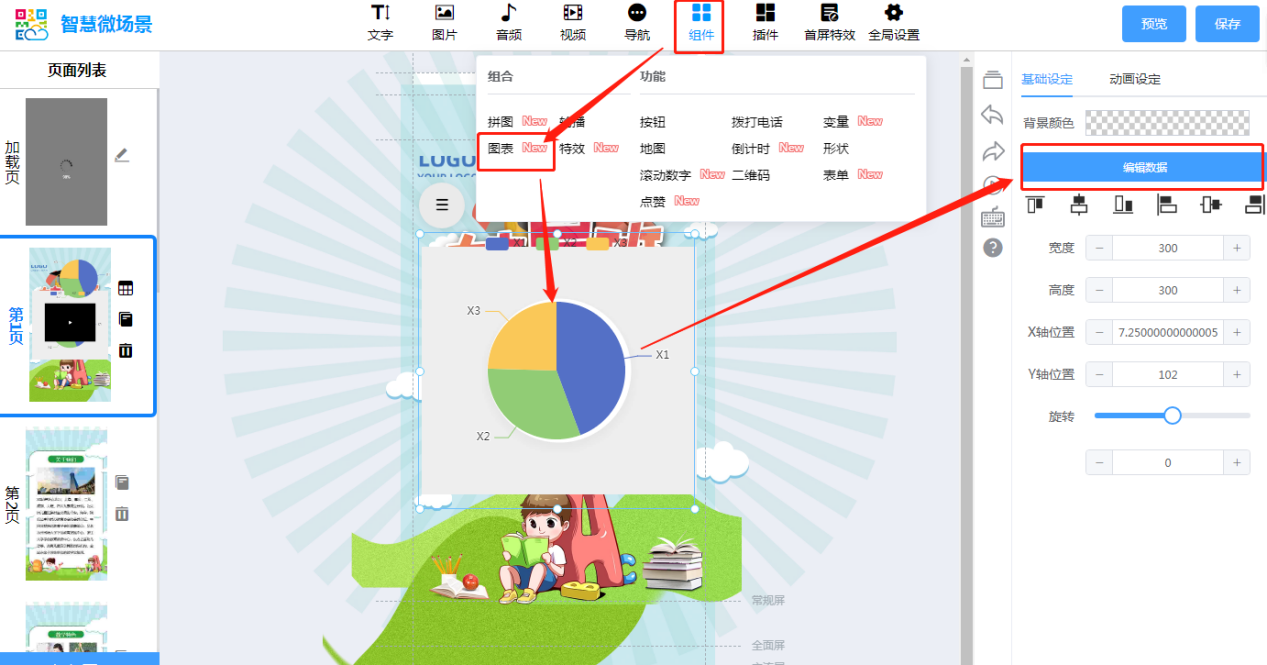
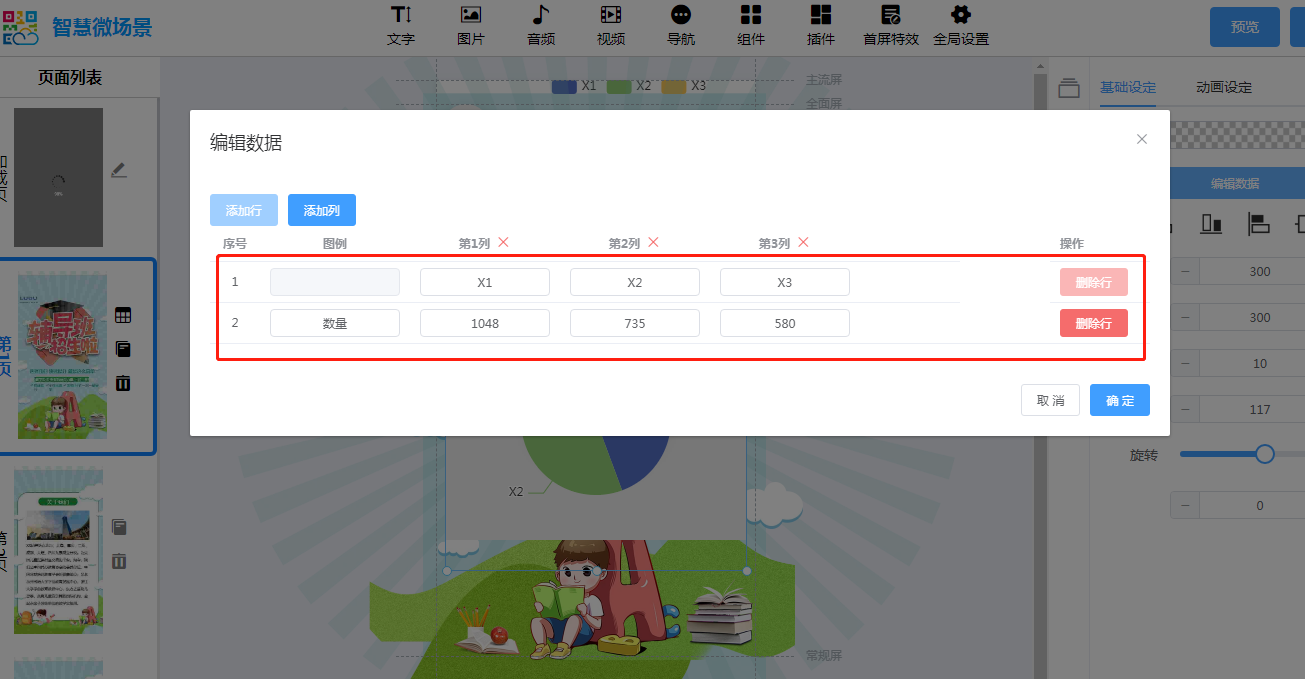
③图表,可做更直观的数据展示


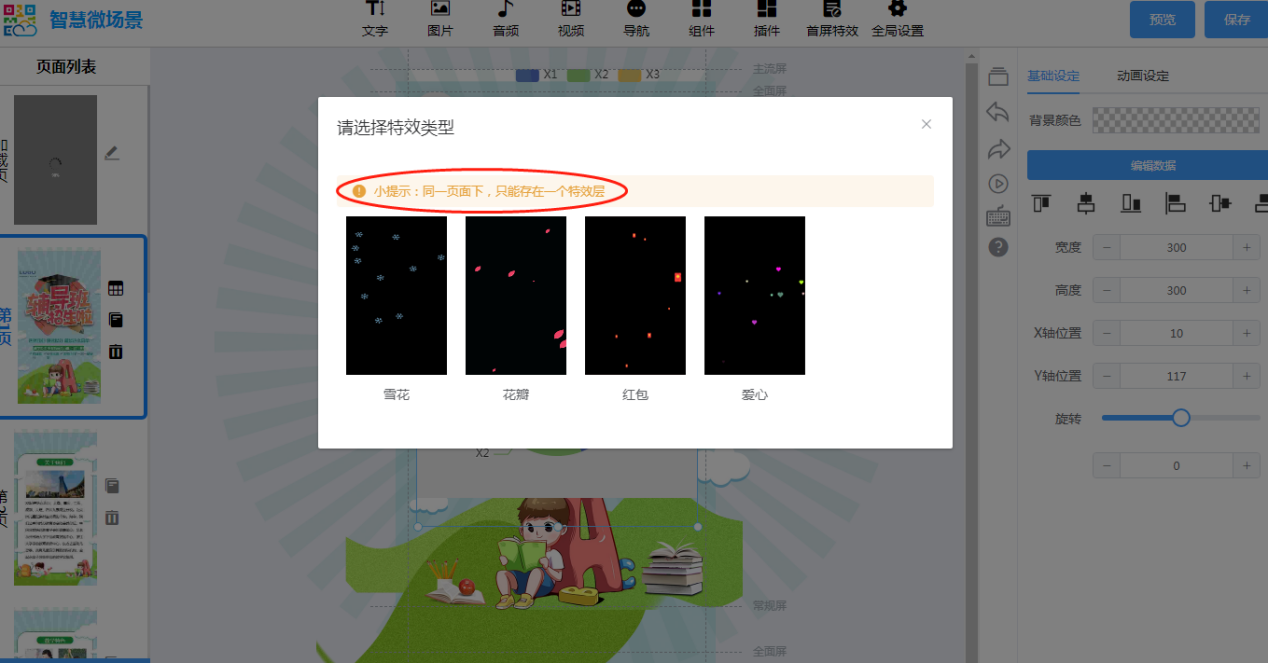
④特效,同一页面仅能存在一种特效效果

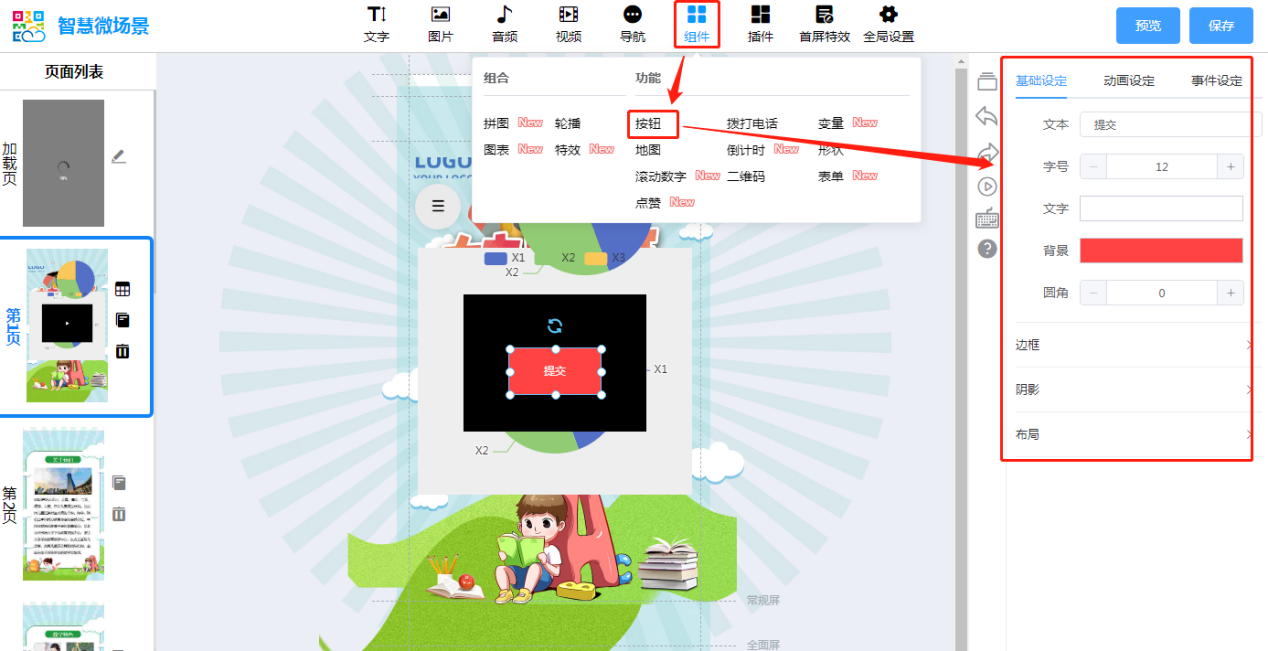
⑤按钮组件,可以自定义设置按钮文本,并可以通过事件设定其执行动作。

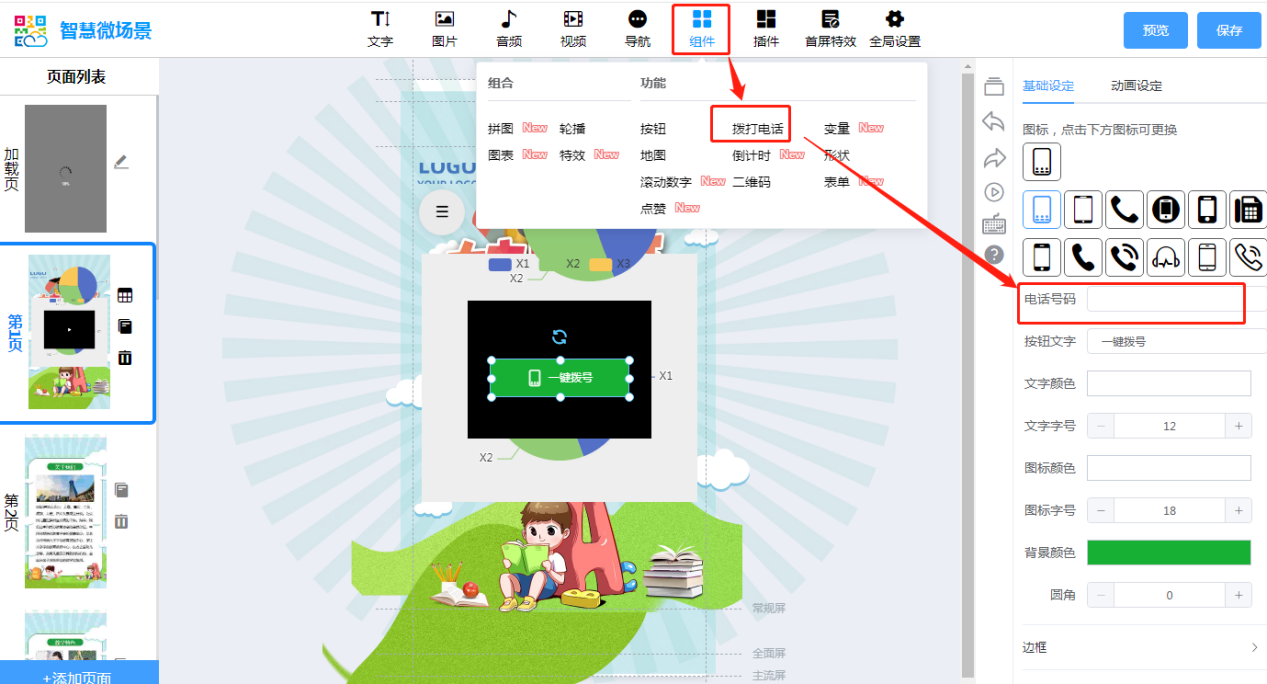
⑥拨打电话组件,选择“拨打电话”在页面上增加一个拨打电话组件,点击后可以拨打电话
直接右侧输入电话号码(输入固话或者手机号码,点击图标时,可以拨打号码)

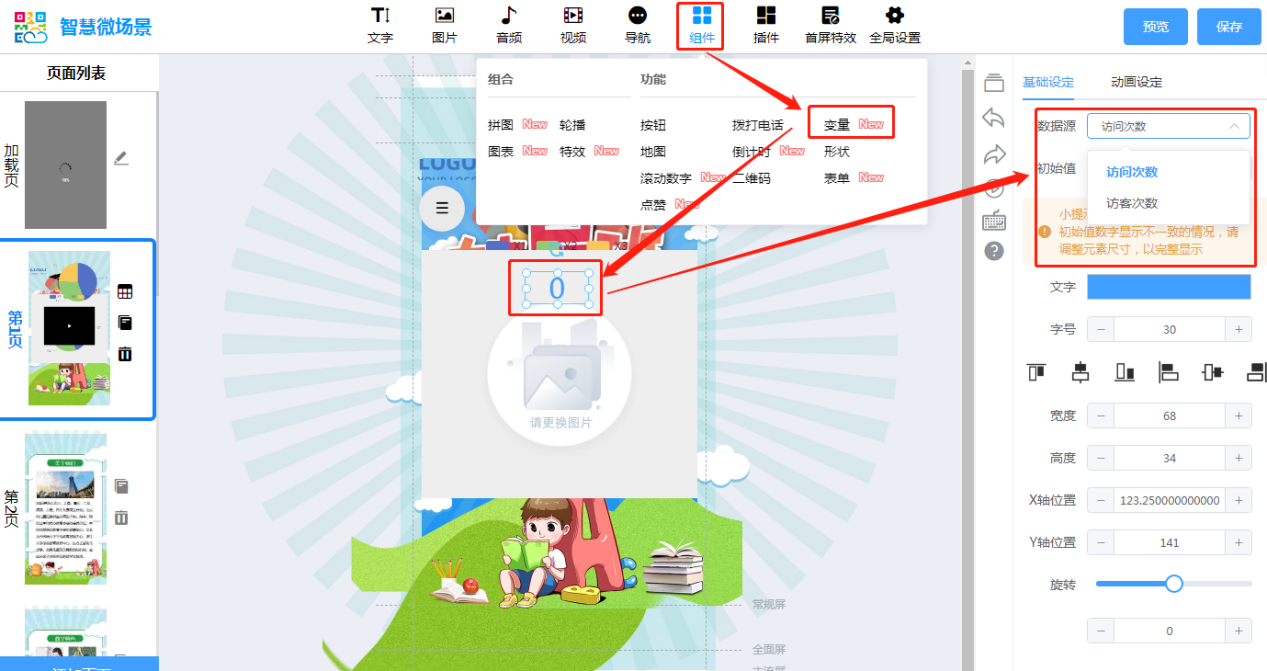
⑦变量组件,数据源分为两种,一个是访问次数,一个是访客次数。访问次数是指按进入次数来计算,无论是否为同一用户,只要进入浏览都算作一次,同一用户多次进入算多次;而访客次数是按人头来统计数据,同一用户就算反复进入,都只算一次数据。如下图所示:

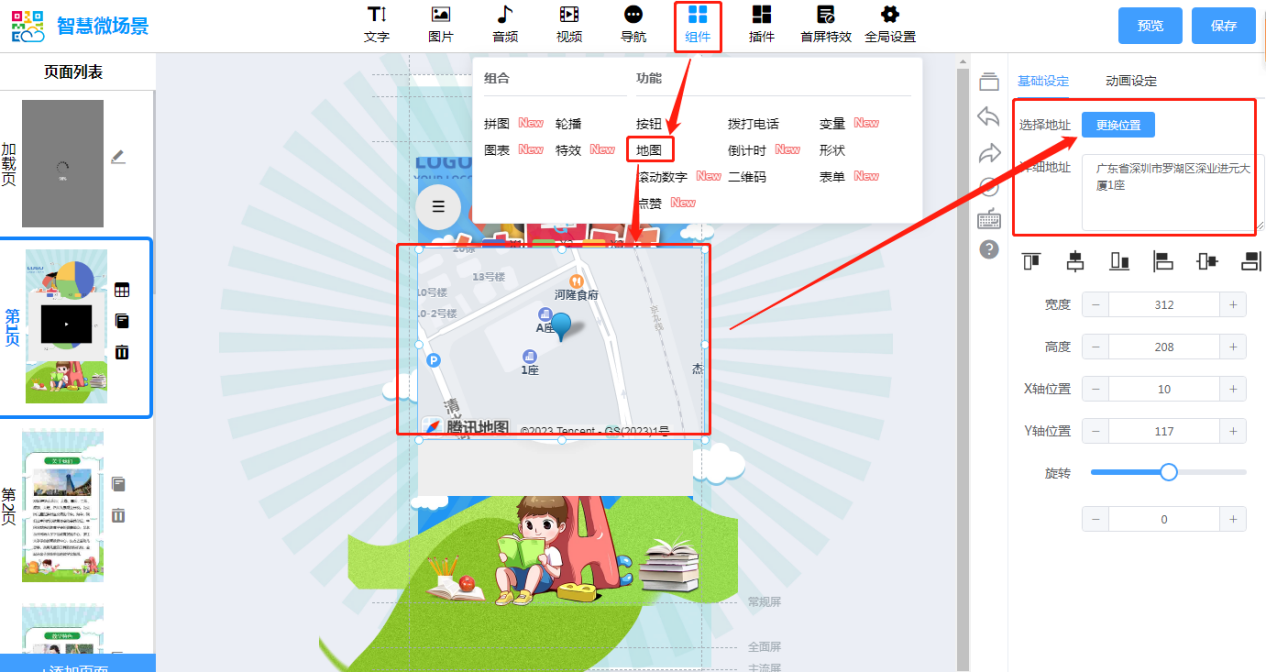
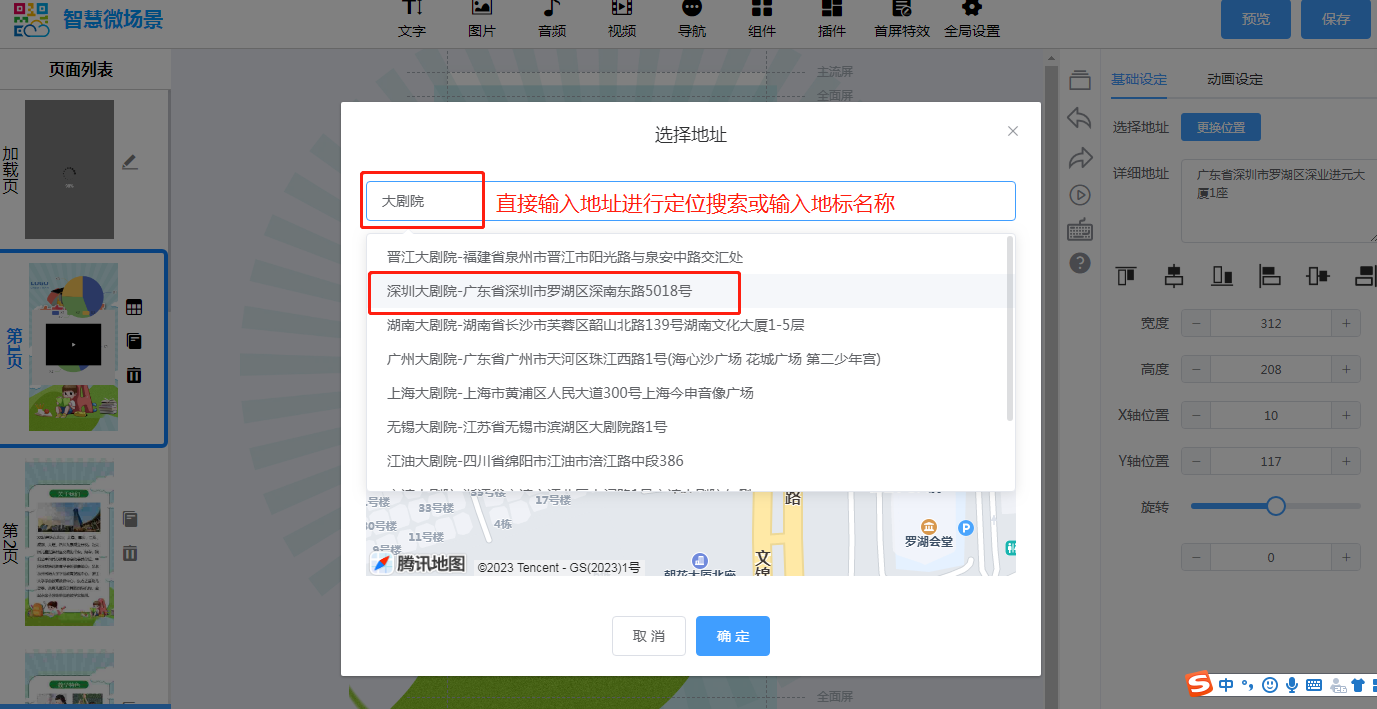
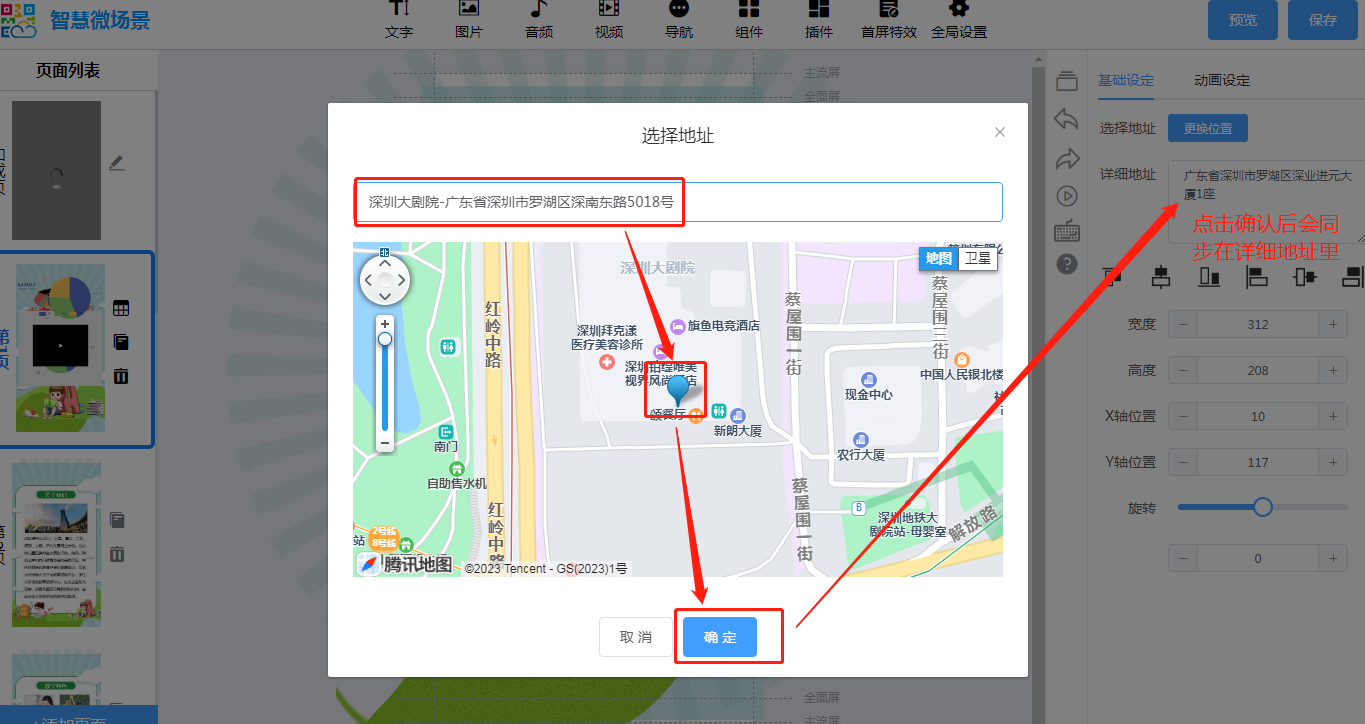
⑧地图组件,点击地图可进行导航

点击更换地址可进行设置地址定位


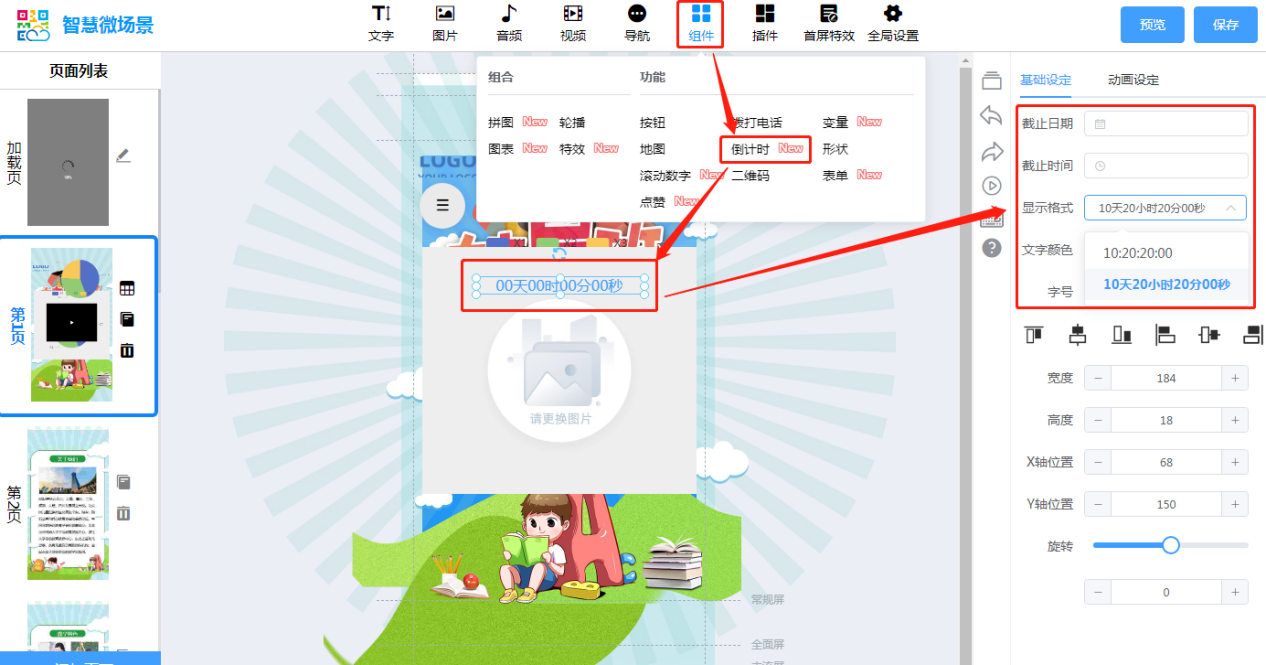
⑨倒计时组件,在右侧设置截止日期与时间,以倒计时形式呈现

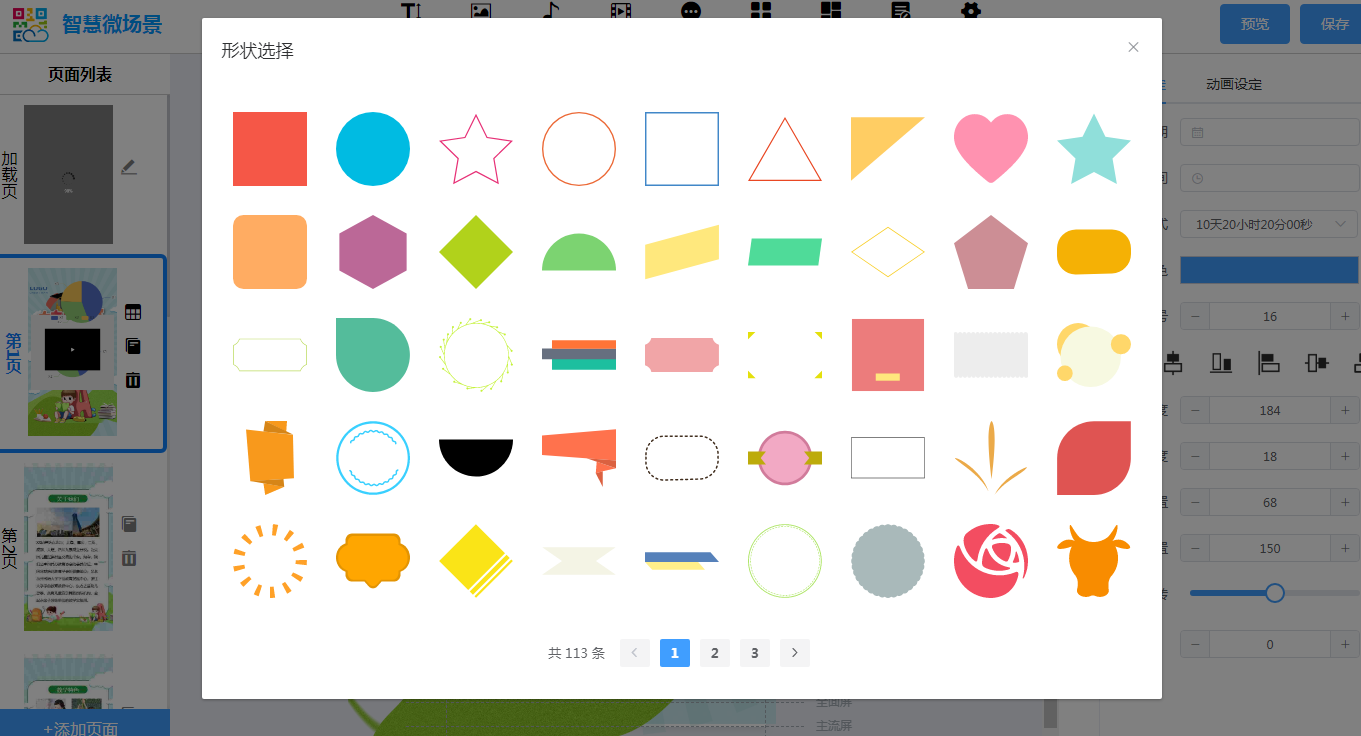
⑩形状组件,根据需求可设置添加不同形状组件

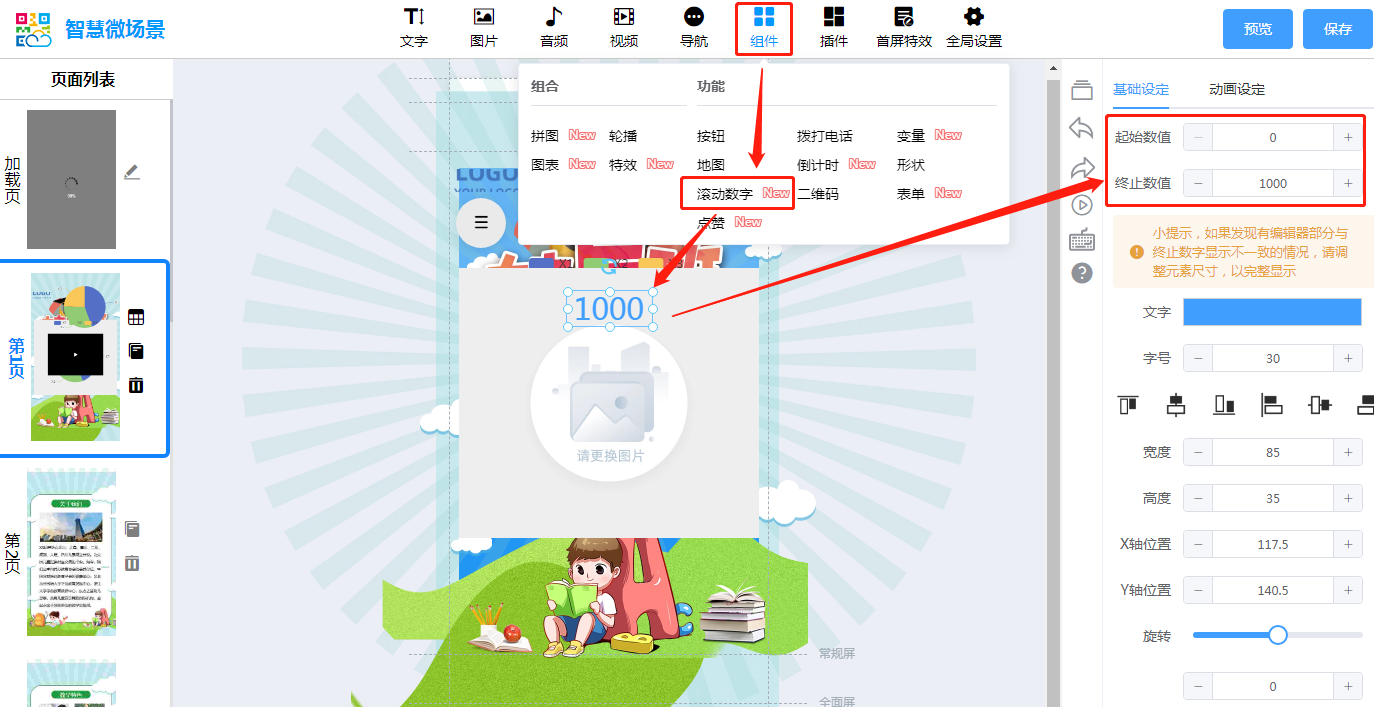
⑪滚动数字组件,设置开始和终止数值,扫码预览时会从开始的数字滚动向最终终止的数字,主要作为数据增长的体现。

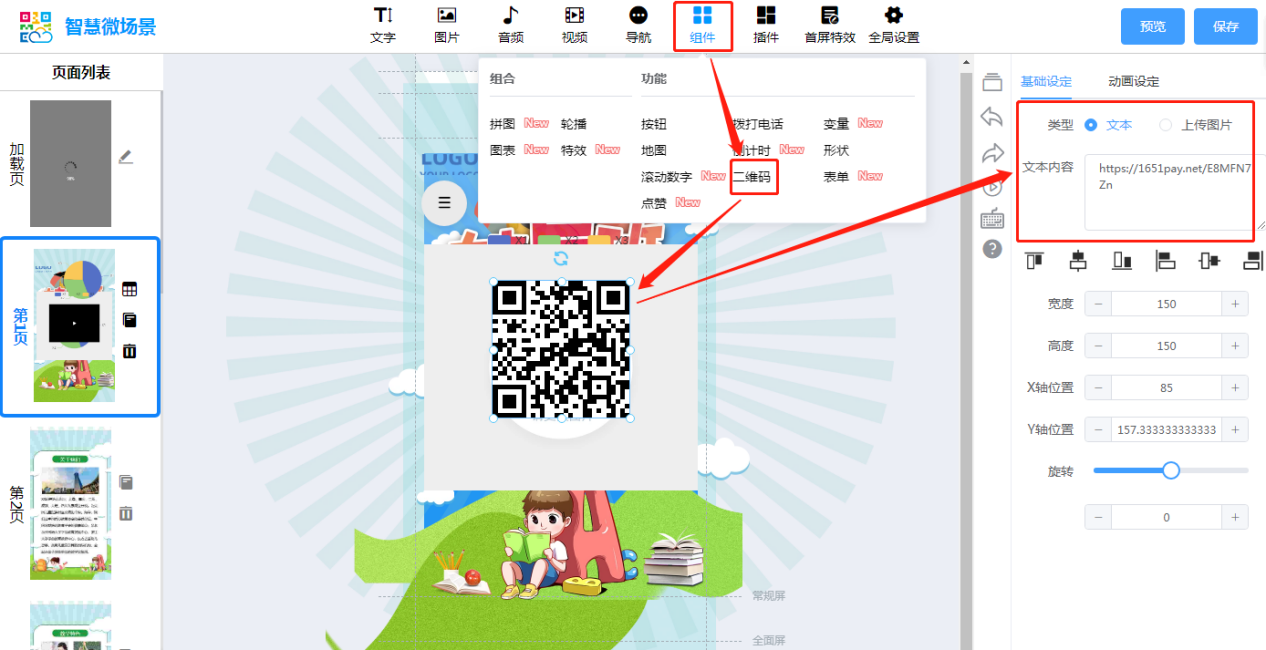
⑫二维码组件,可通过放入链接转成二维码的形式来植入二维码,也可以直接将已经做好的二维码下载成图片并通过上传图片的形式上传二维码

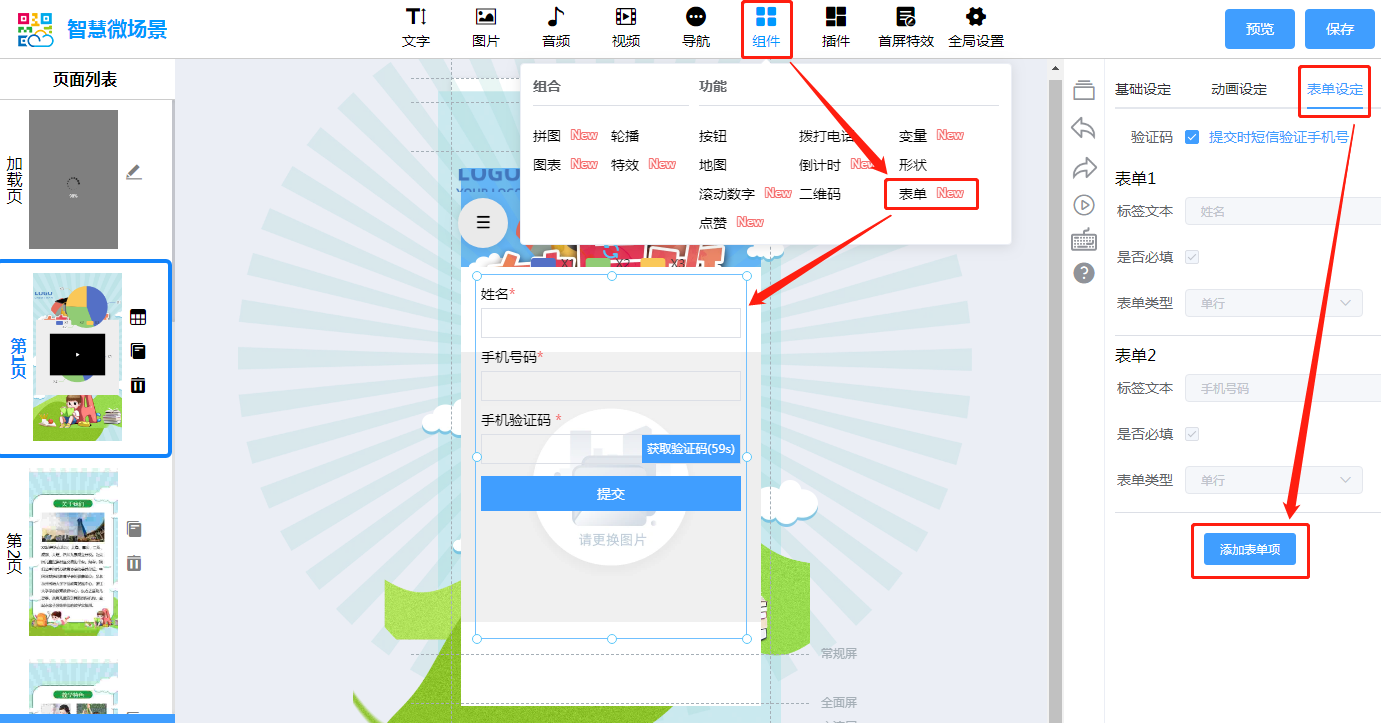
⑬表单组件,这是微场景2.0自带的可收集意向数据的表单,初始默认表单项是姓名和手机号,这两项均为必填项并且无法删除,如有其他数据的收集需求,可在表单设定里继续‘添加表单项’

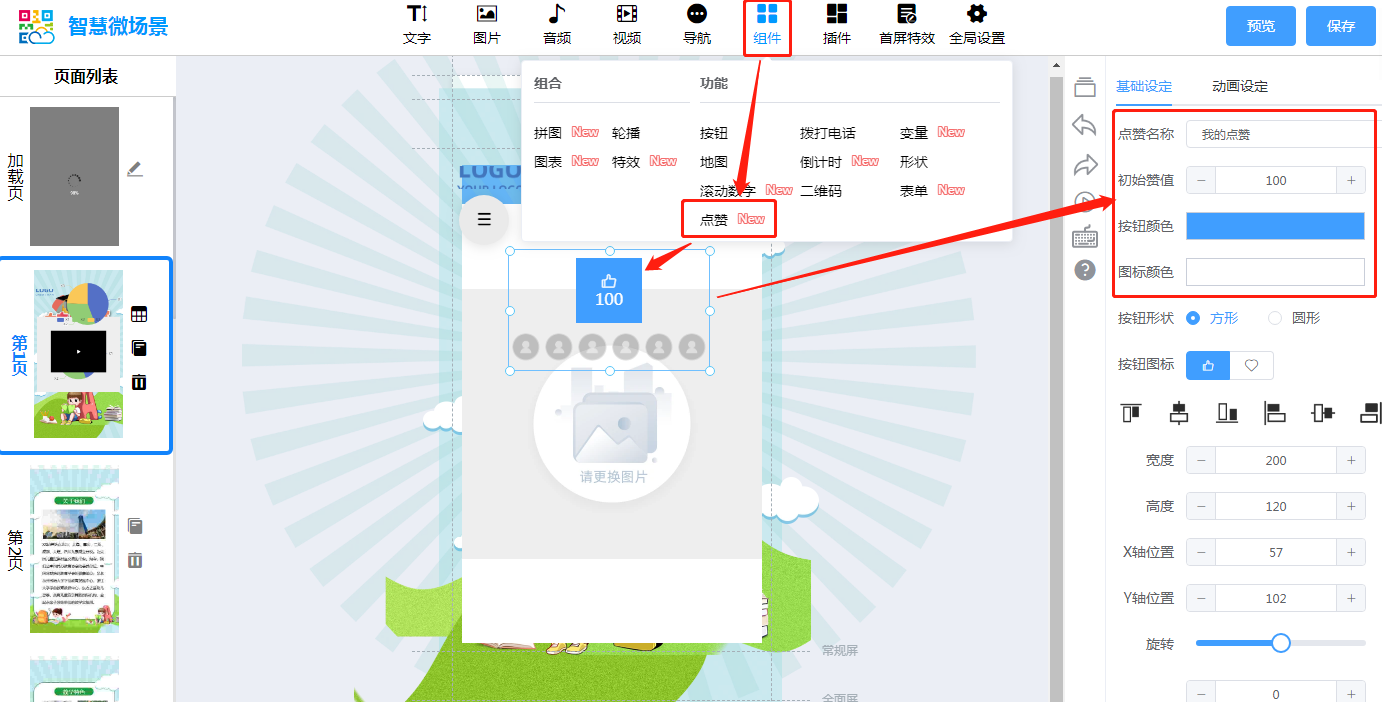
⑭点赞组件,可自主设置点赞量

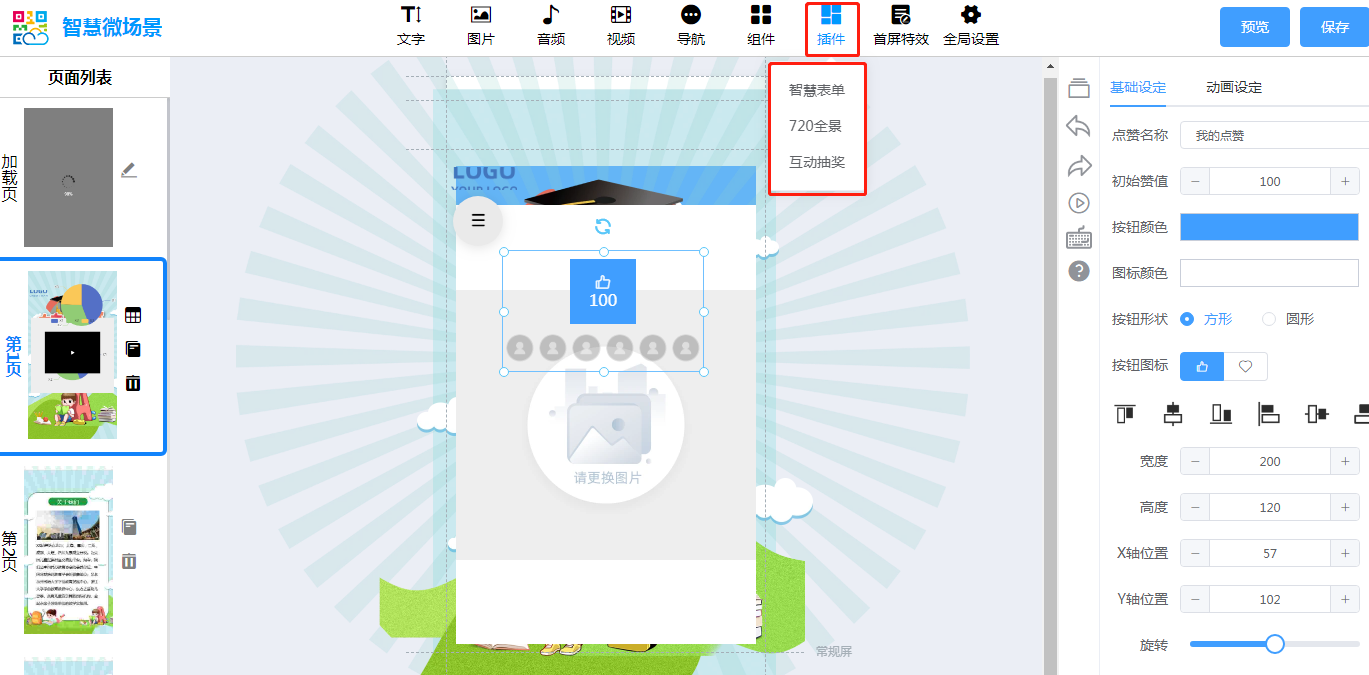
2.7插件组件:分为智慧表单,720全景,智慧互动
这三种都是智慧云码系统后台的功能,可以在此做插件植入,但需要注意1本身要有这个功能才可以做跳转,2里面得做了内容选择后才有目标对象可选择

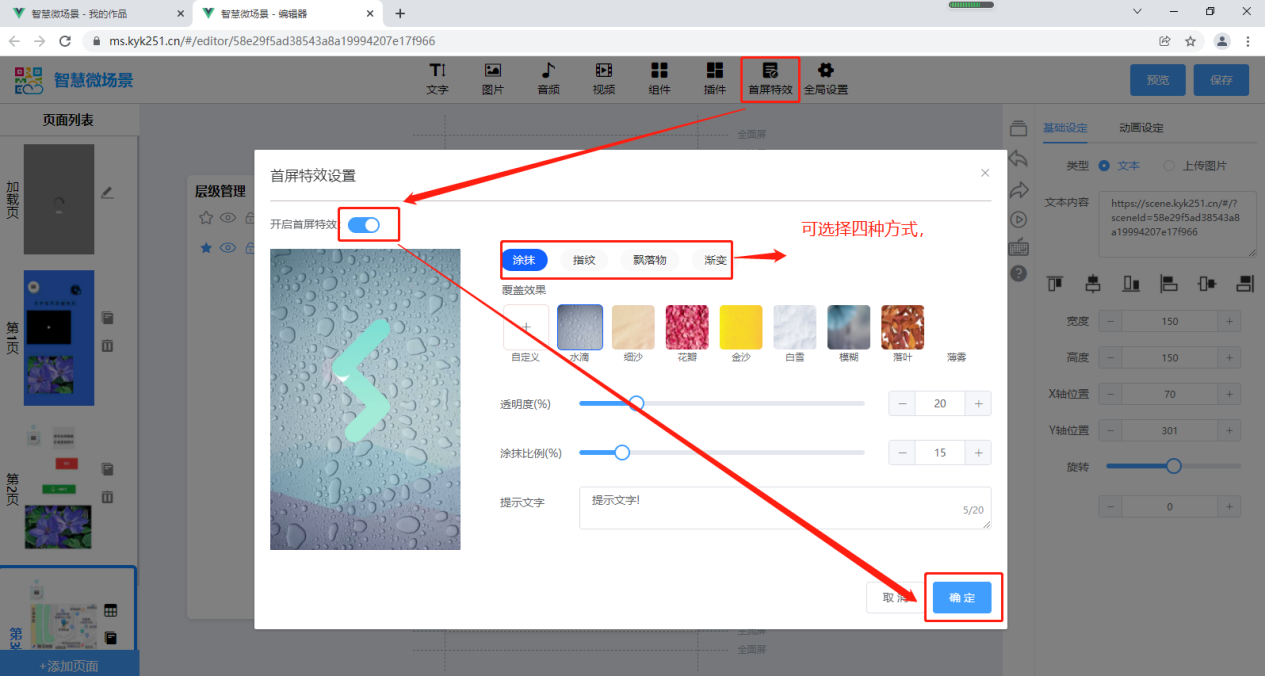
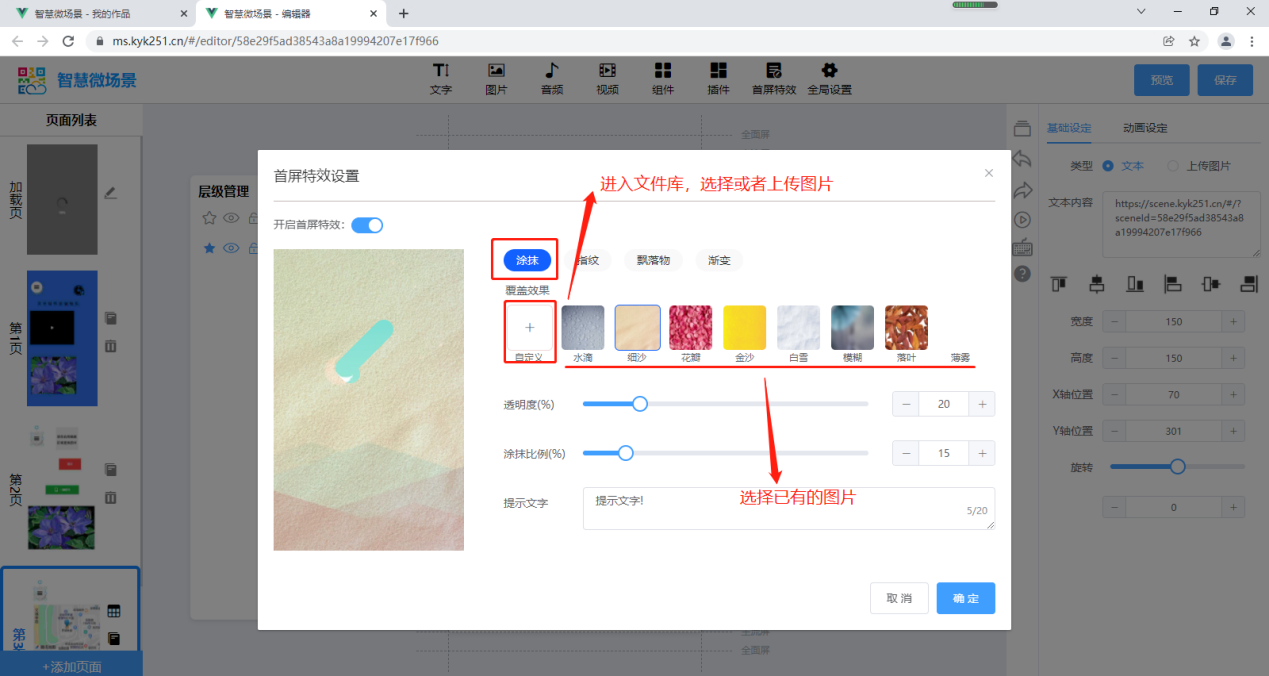
2.8首屏特效组件,点击“开启首屏特效”,目前有四种方式:涂抹、指纹、飘落物、渐变。

①涂抹:在手机使用扫码、链接等方式进入作品后,在首屏特效页面下,需在页面下涂抹,才能进入作品。
覆盖效果:图片覆盖在首屏背景上,可以自定义图片。

透明度:图片的透明度,100是透明,0是不透明。
涂抹比例:涂抹百分之多少,进入作品页面。
提示文字:在首屏特效显示的文字,提示作用,例如(请涂抹)
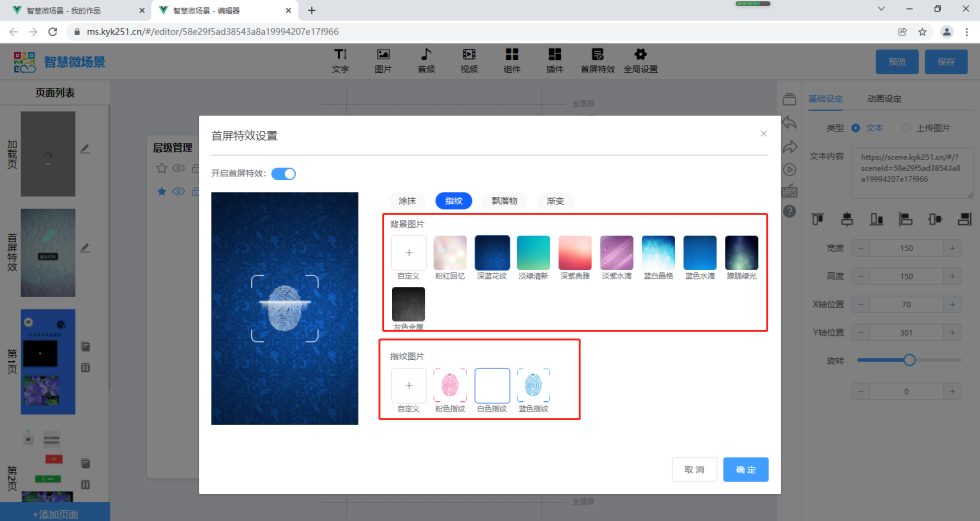
②指纹:指纹主要由背景图片和指纹图片构成,可自定义上传。

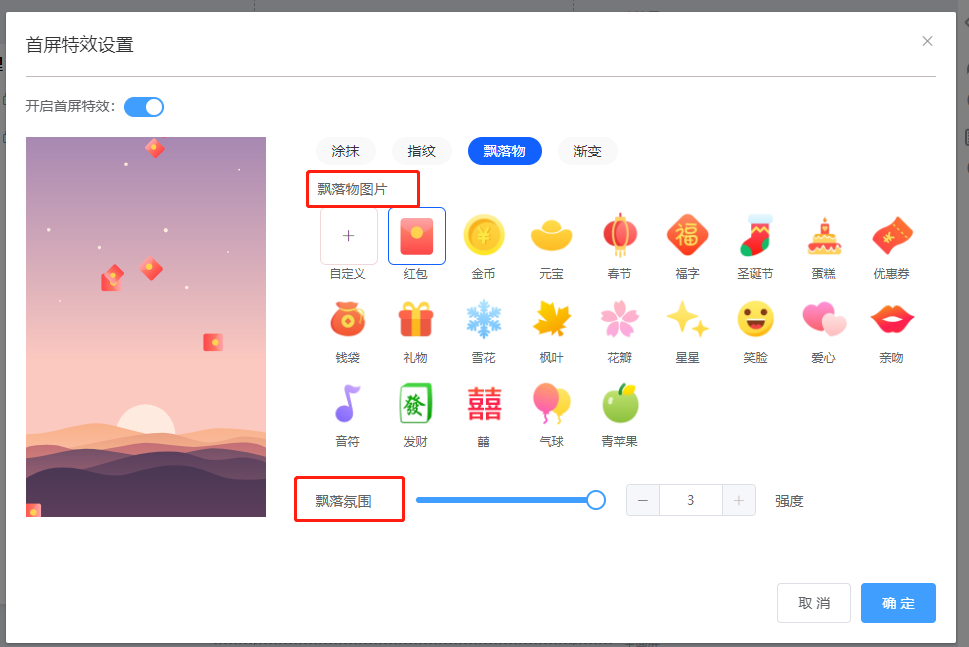
③飘落物:飘落物可以选择飘落物图片,选择飘落氛围强度。

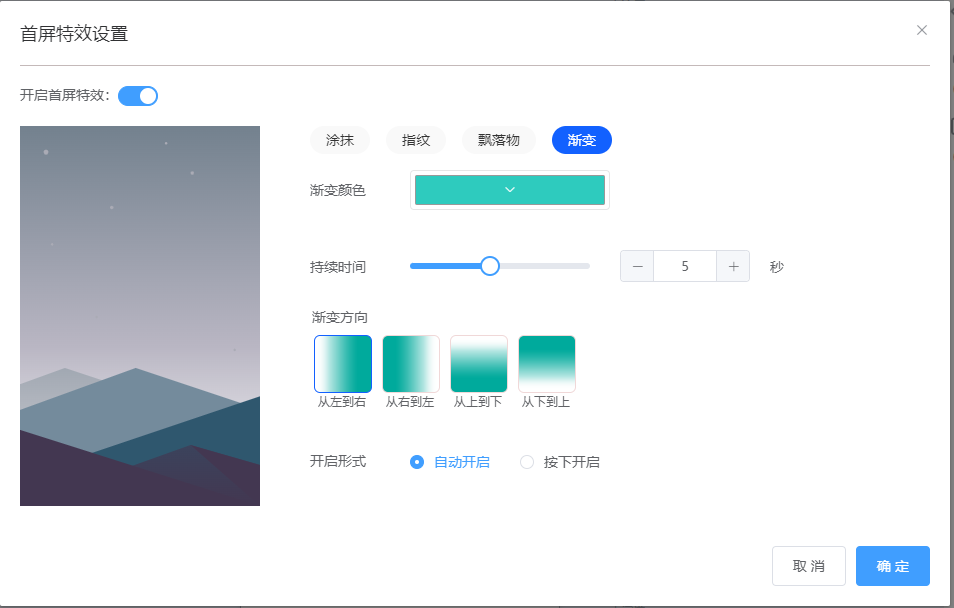
④渐变:渐变由颜色、持续时间、渐变方向和开启方式。
颜色:首屏页的颜色 持续时间:渐变的时间
渐变方向:变化的方向 开启方式:自动还是手动点击

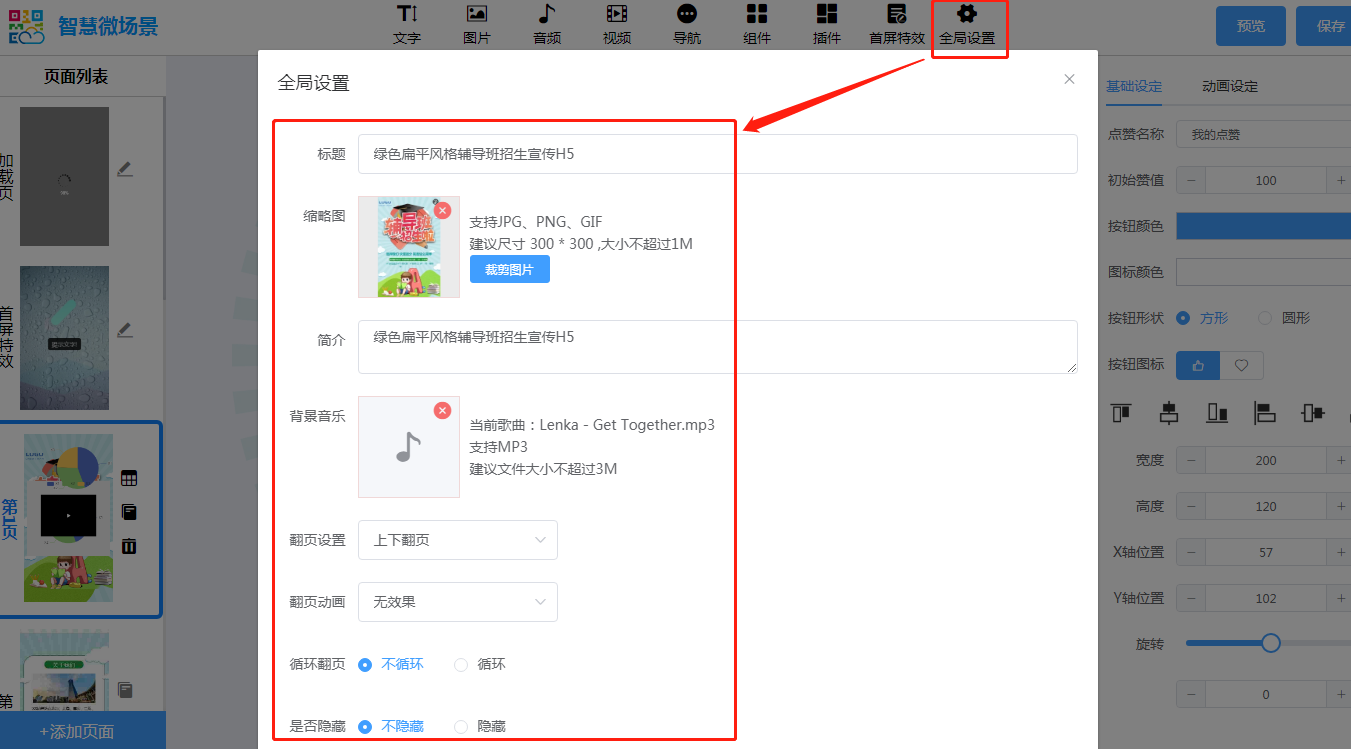
2.9:全局设置

标题:设置作品的名称,用于区别每个作品
缩略图:作品图片的预览
简介:介绍作品,自定义
背景音乐:进入作品后的默认音乐
翻页设置:上下、左右翻页模式
翻页动画:淡入、翻转
循环翻页:是否循环
是否隐藏:即此微场景的状态,如果隐藏扫码则无法正常展示内容,一般为不隐藏
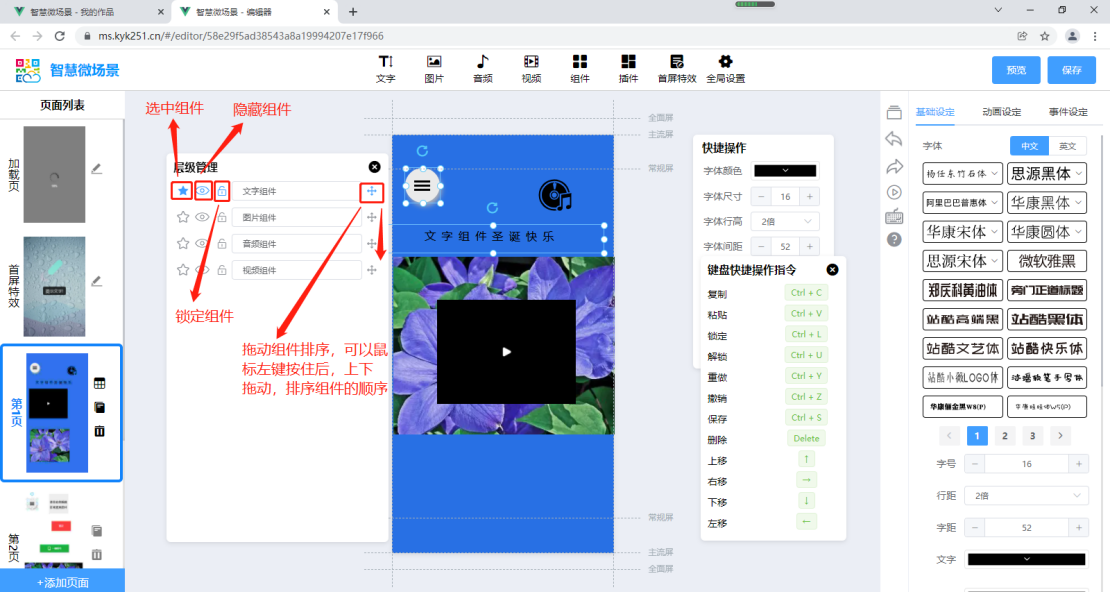
关于如何使用层级管理?
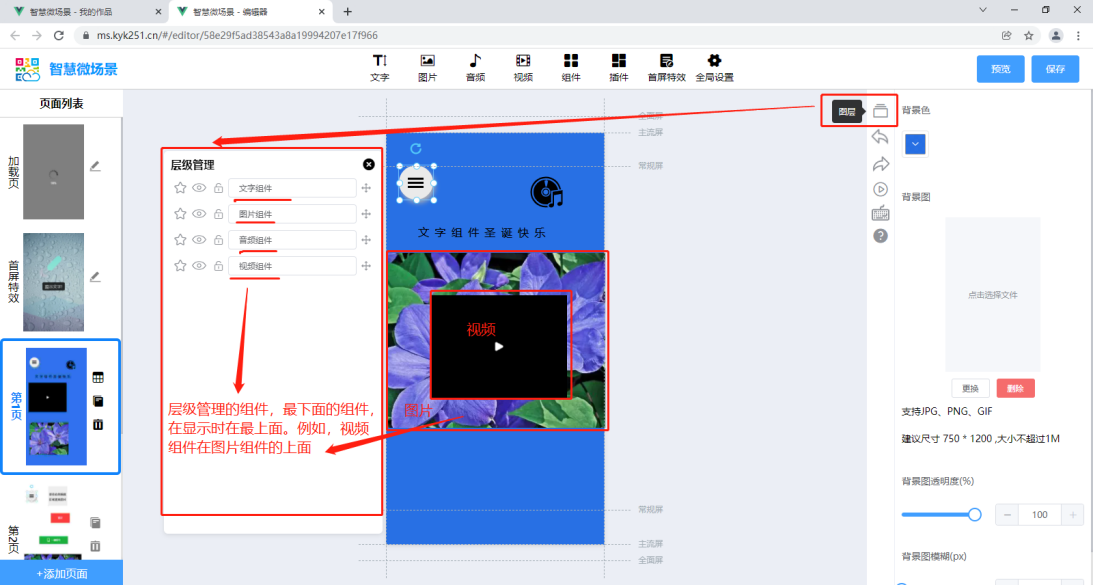
3.1:层级管理定义:层级组件最上面的组件,在显示时在最下面。如下图所示:

选中组件:点击五角星,选中对应的组件,可以编辑组件。
隐藏组件:点击后,在页面上不显示组件。
锁定组件:锁定后,无法在页面编辑和拖动组件。
拖动组件排序:按住鼠标左键,可以上下拖动组件,排序组件的顺序。

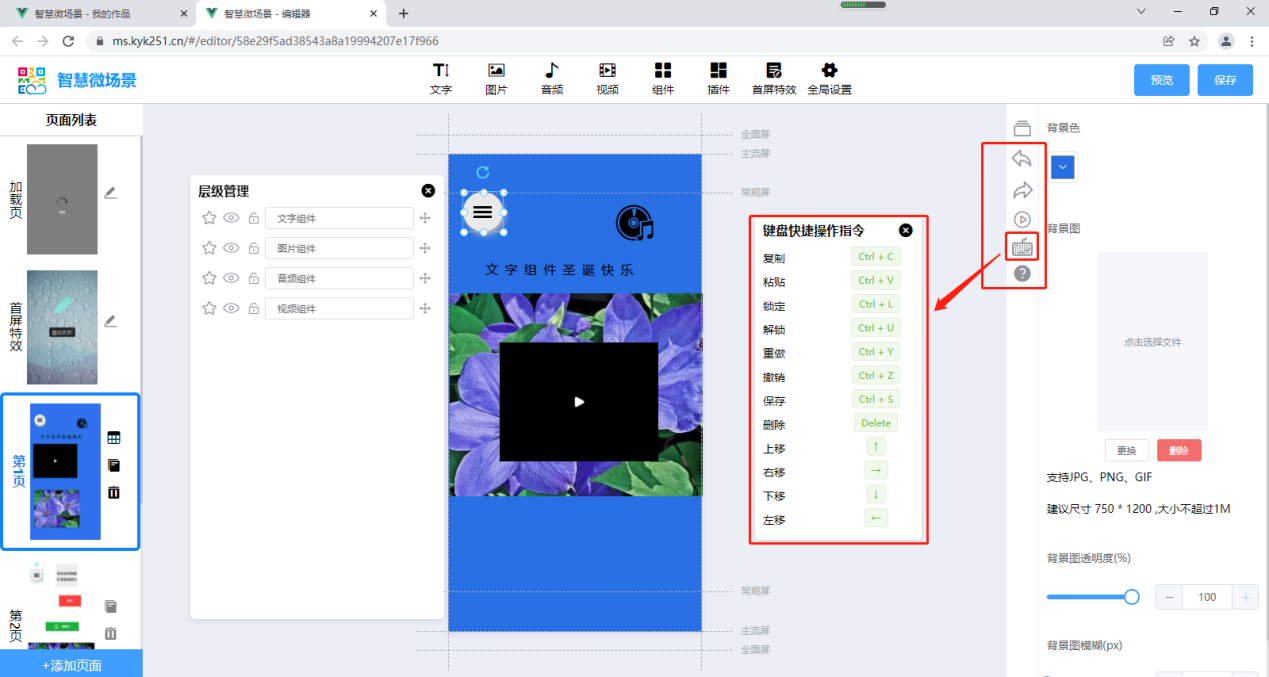
关于如何使用快捷操作?
4.1:快捷操作包括撤销、恢复、播放、快捷键盘、帮助说明。
在编辑组件时,可以使用这些功能,快速的进行操作。如下图所示:

4、内容都编辑设置好后,点击右上角保存按钮

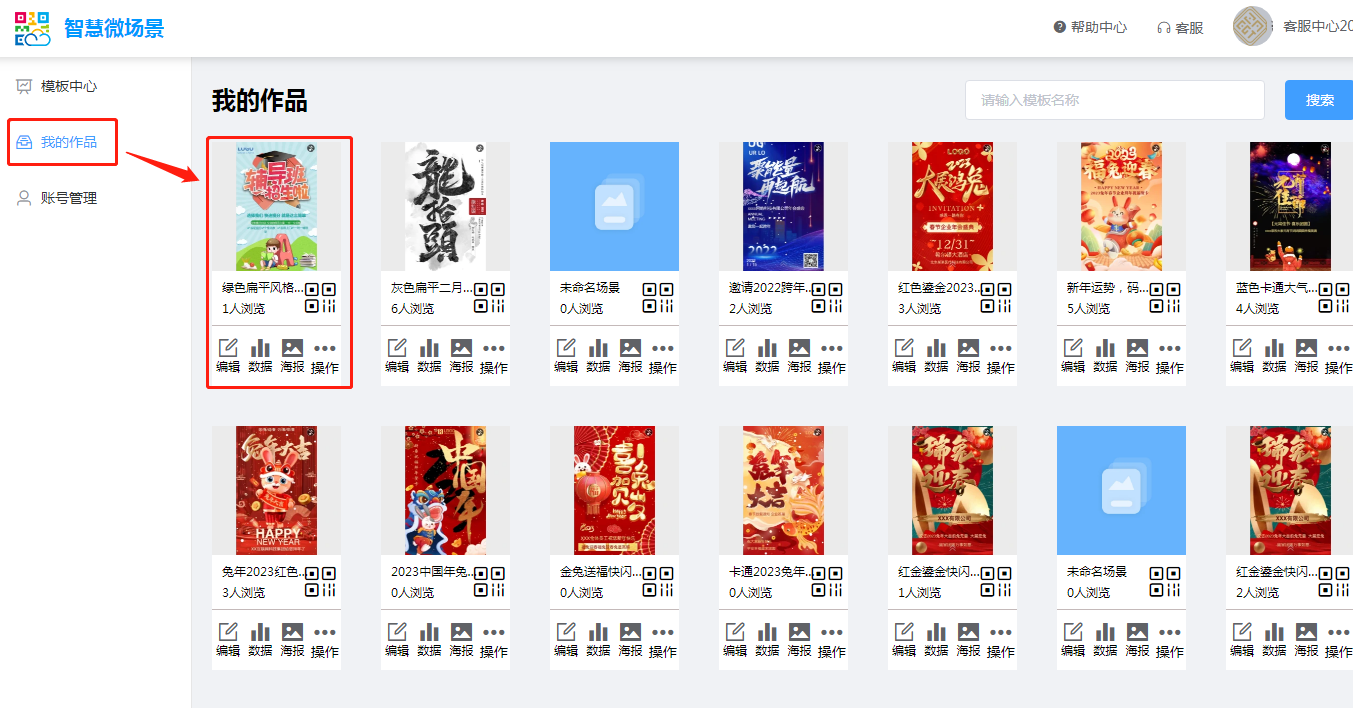
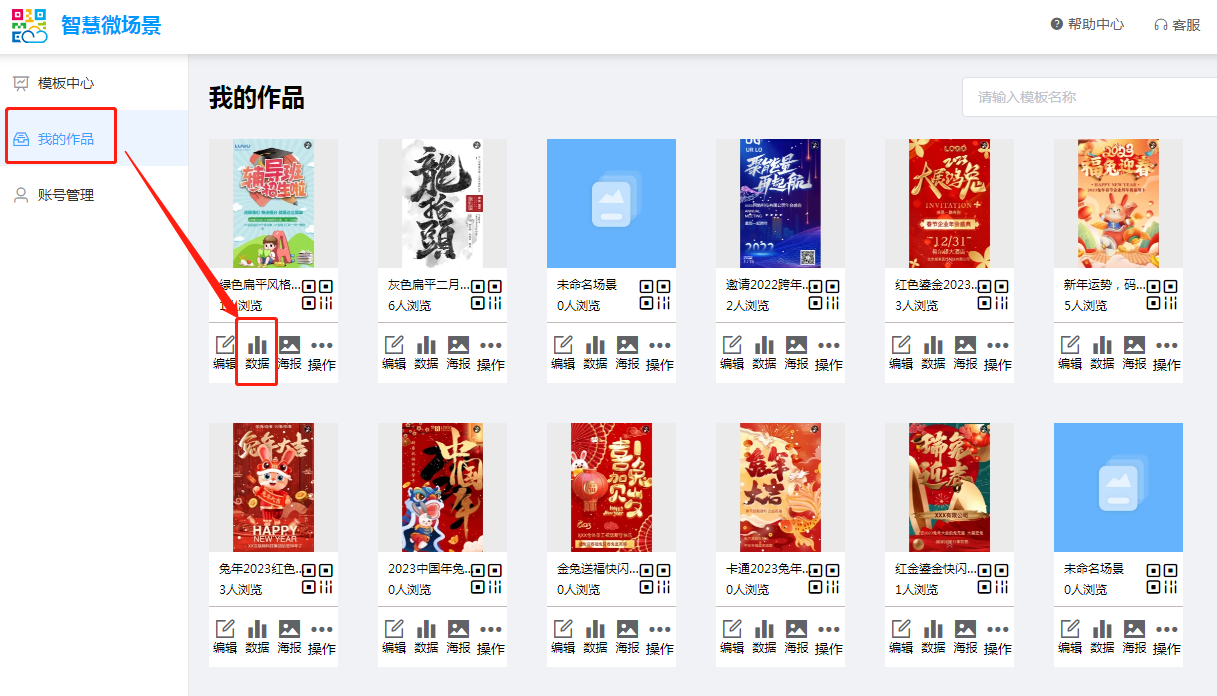
5、返回到微场景主页,点击我的作品,可以看到刚才创建的作品。

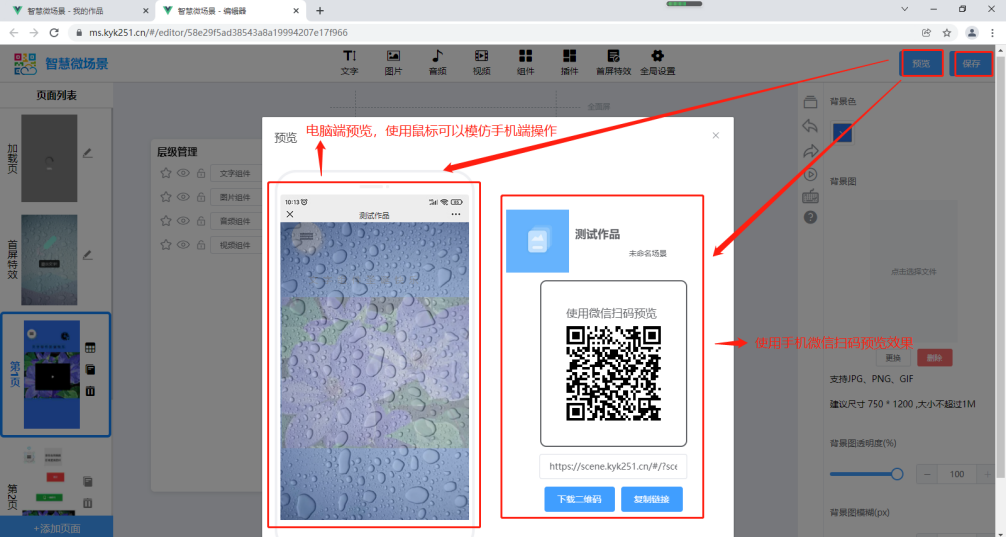
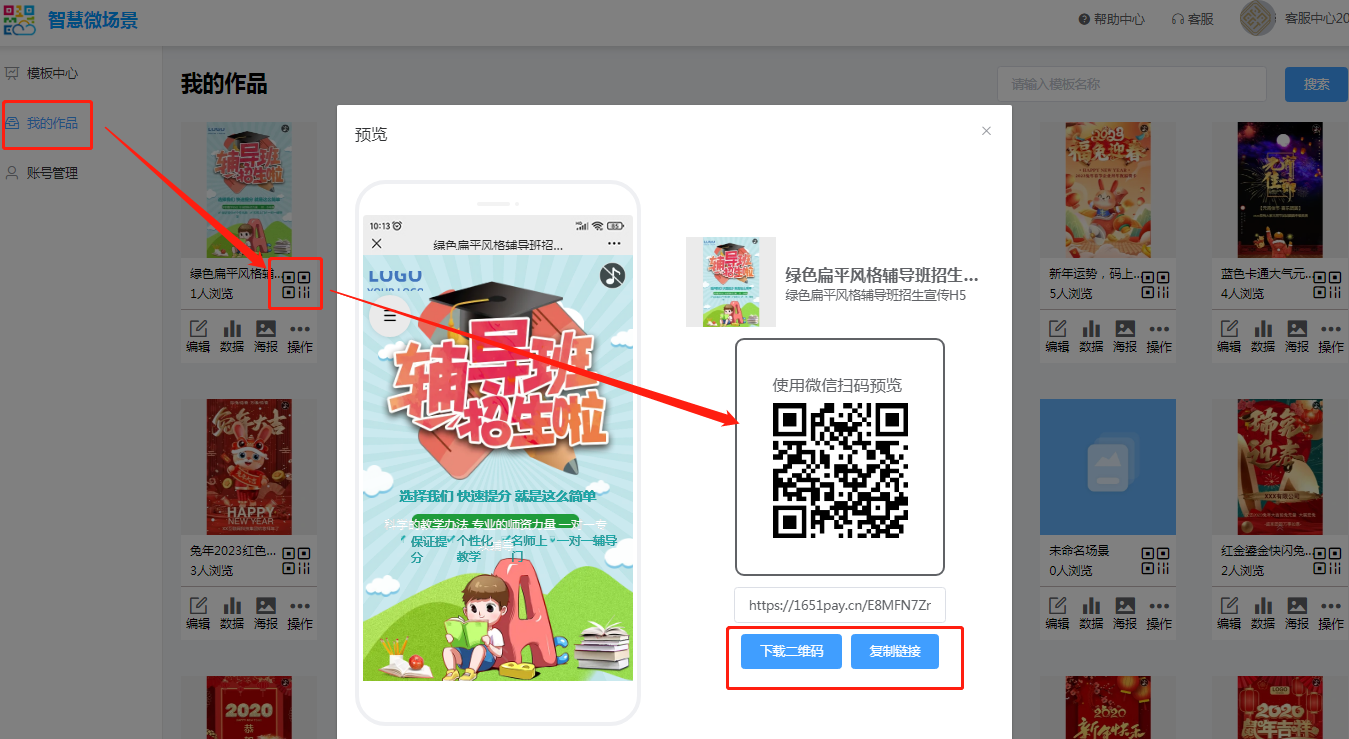
关于如何分享预览我的作品?
作品分享方式有两种: 二维码分享预览、链接分享预览。如下图所示:

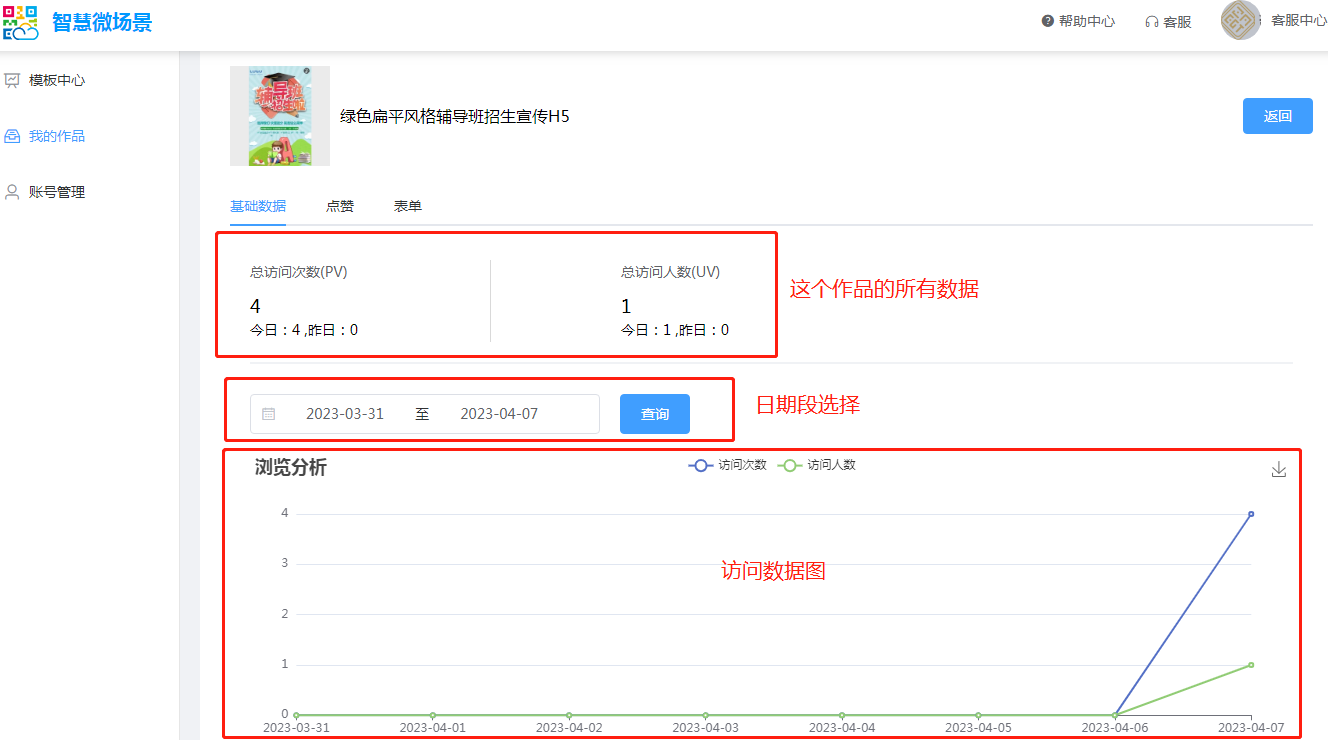
6、找到已创建的场景,点数据,可查看报表数据,可以查看总访问数据量,也可以查看某一时间段的数据量。如下图所示:


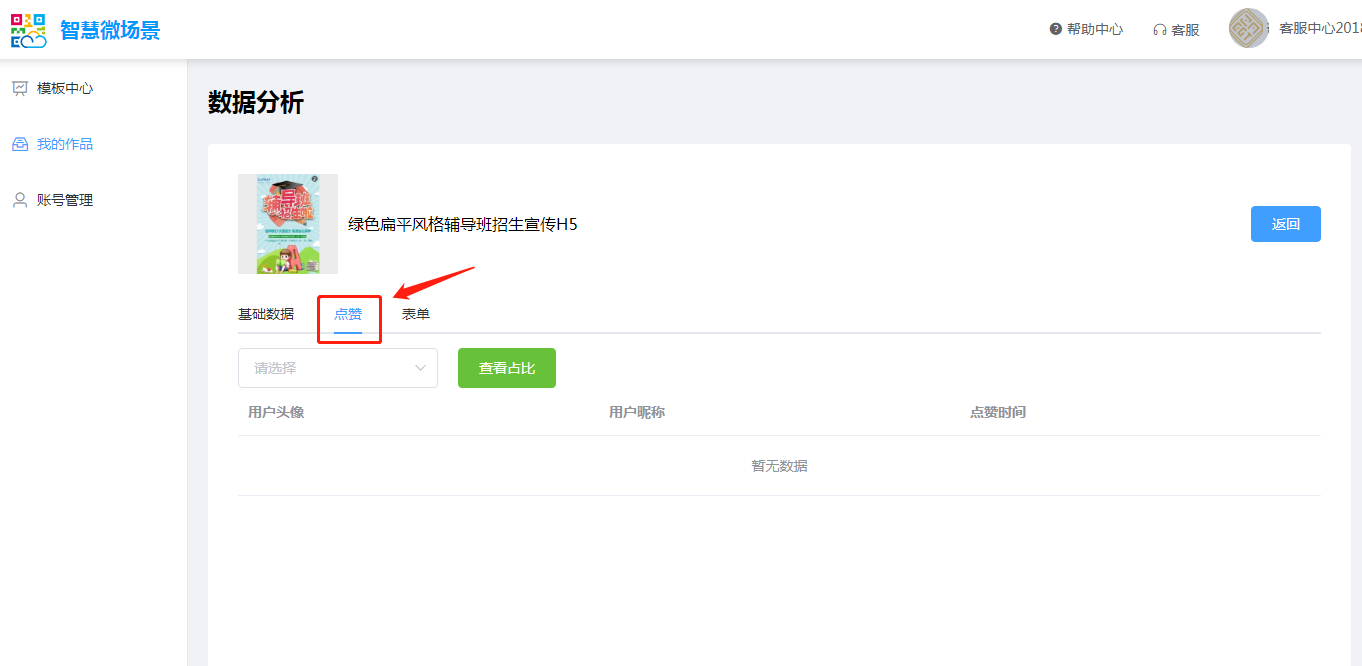
通过点赞组件的所收集的数据在这里查看,如下图所示:

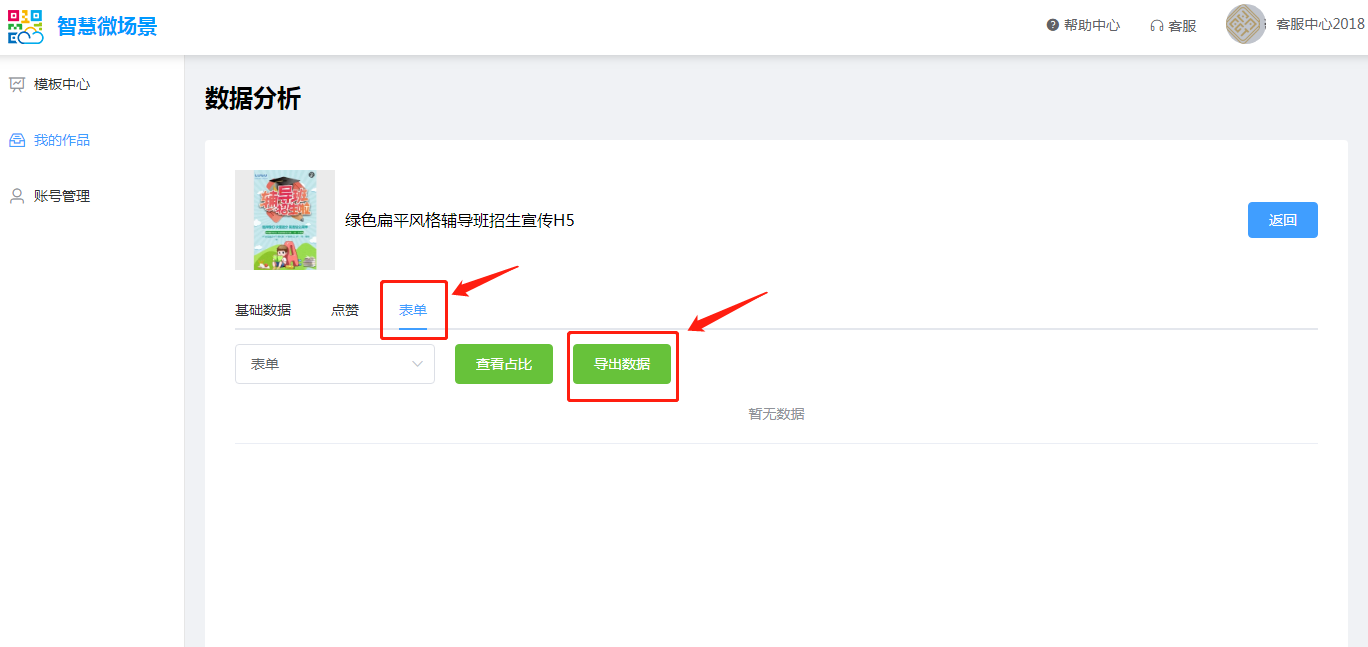
通过表单组件(组件合集里的表单)所收集的数据在这里查看,并可以导出数据:

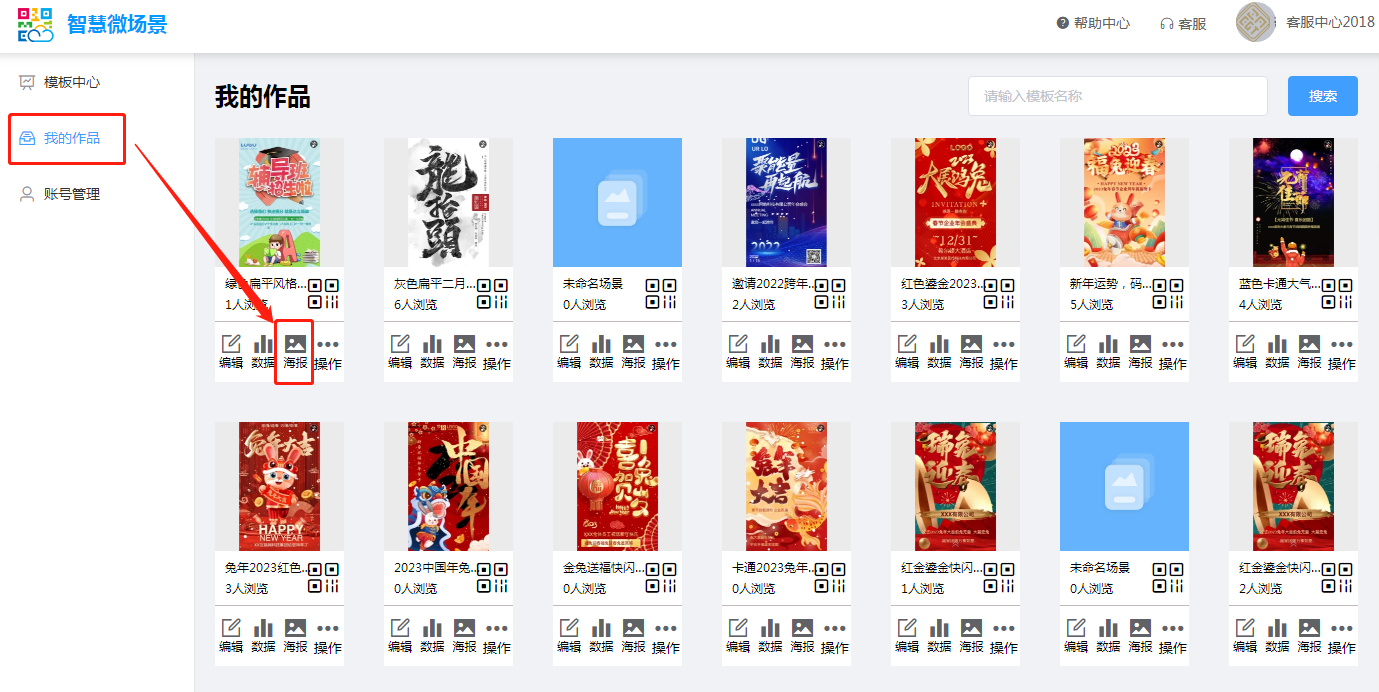
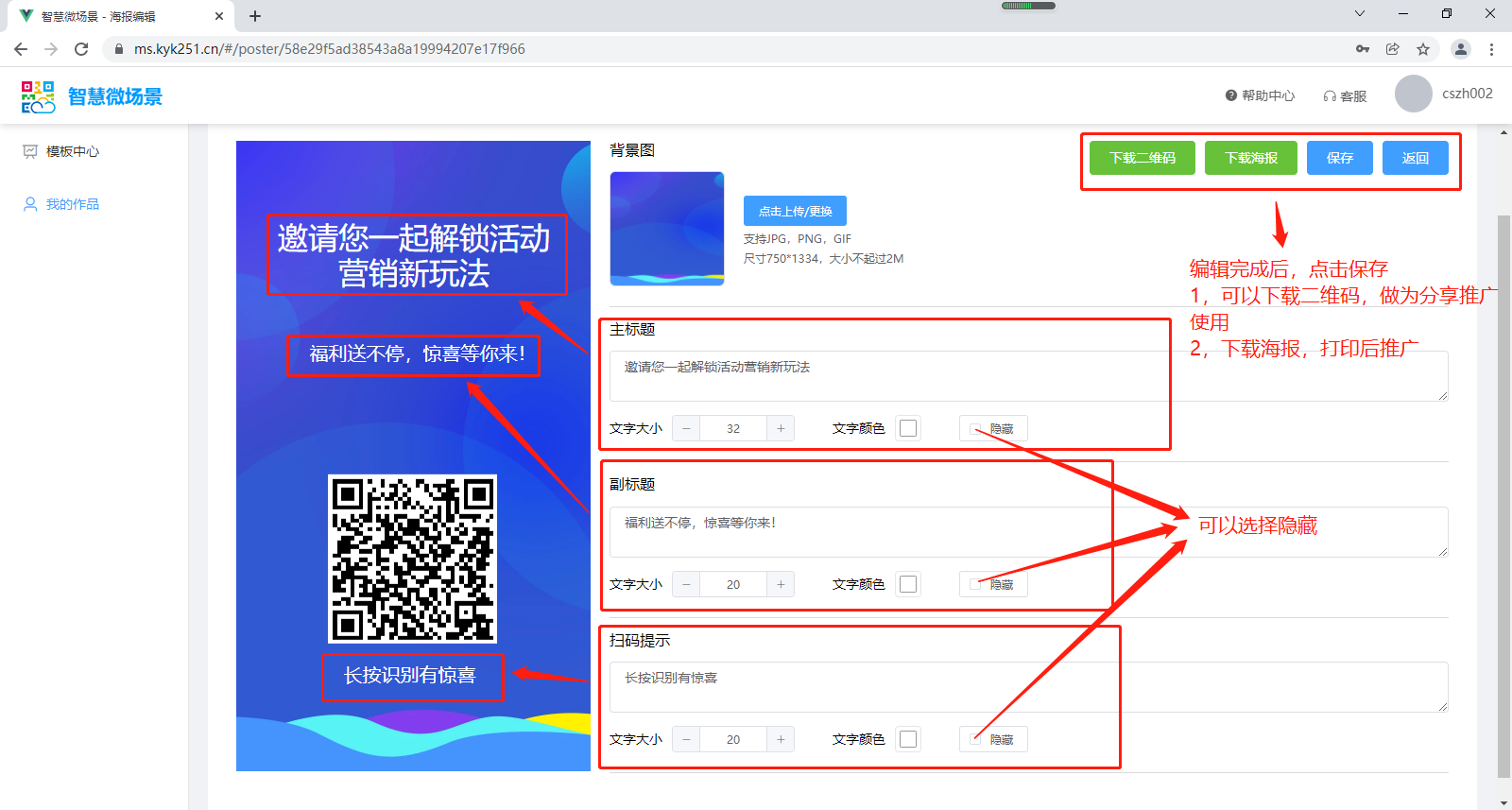
7、推广海报,点击我的作品-海报,可以编辑这个作品的海报信息。如下图所示:
可以编辑主标题、副标题、扫码提示等的内容编辑、字体大小、文字颜色。选择是否隐藏。
点击保存后,海报包括:
1,下载二维码,做为分享、推广使用。
2,下载海报,打印后推广。


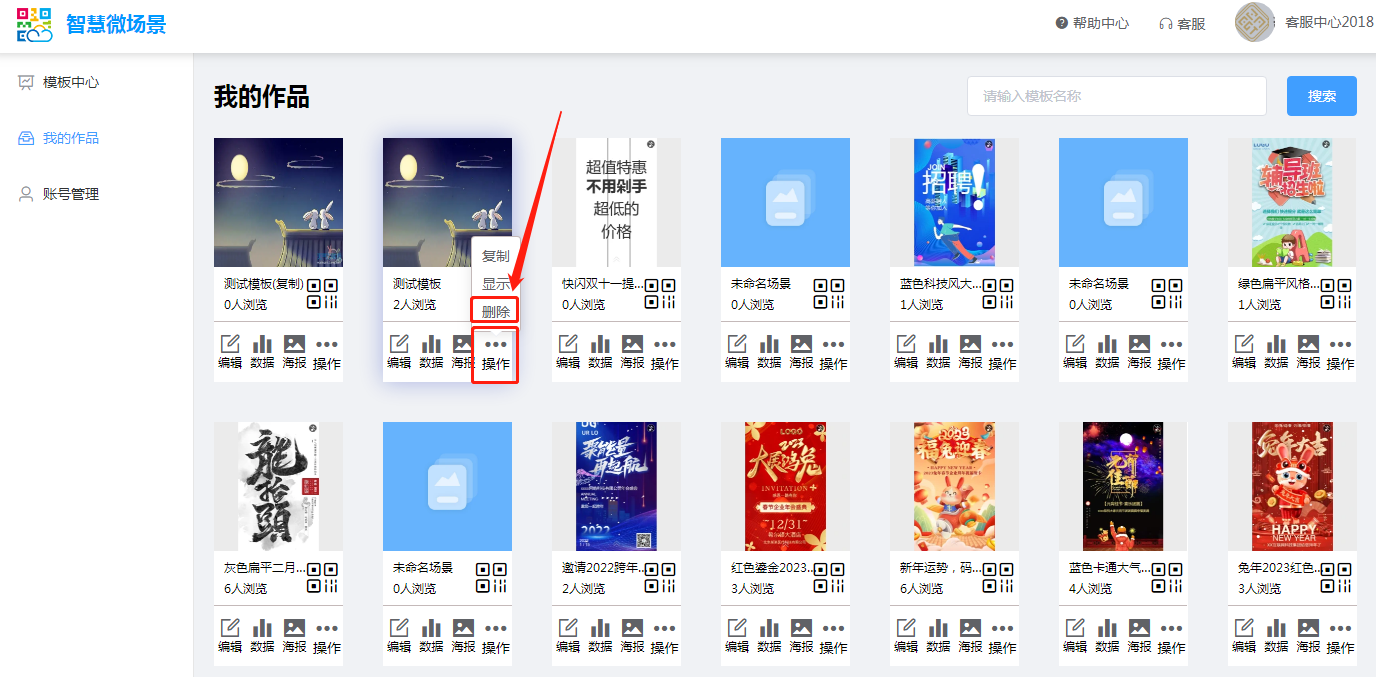
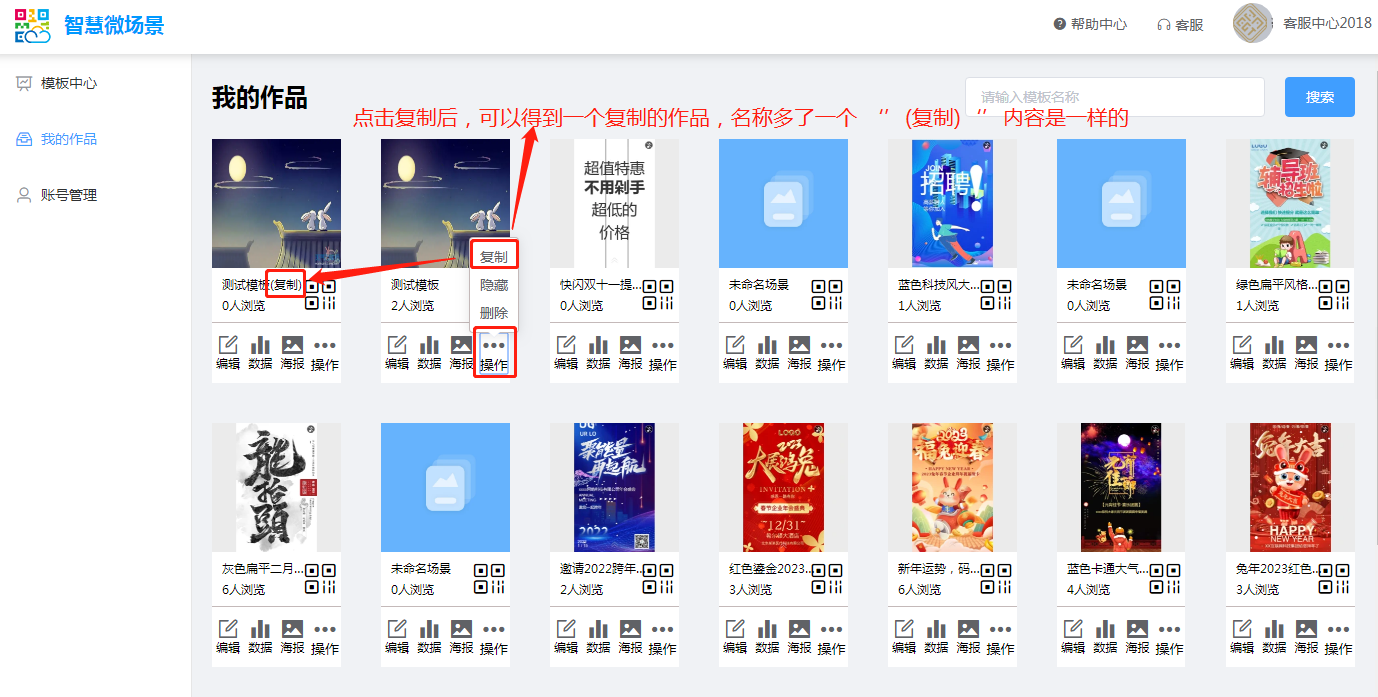
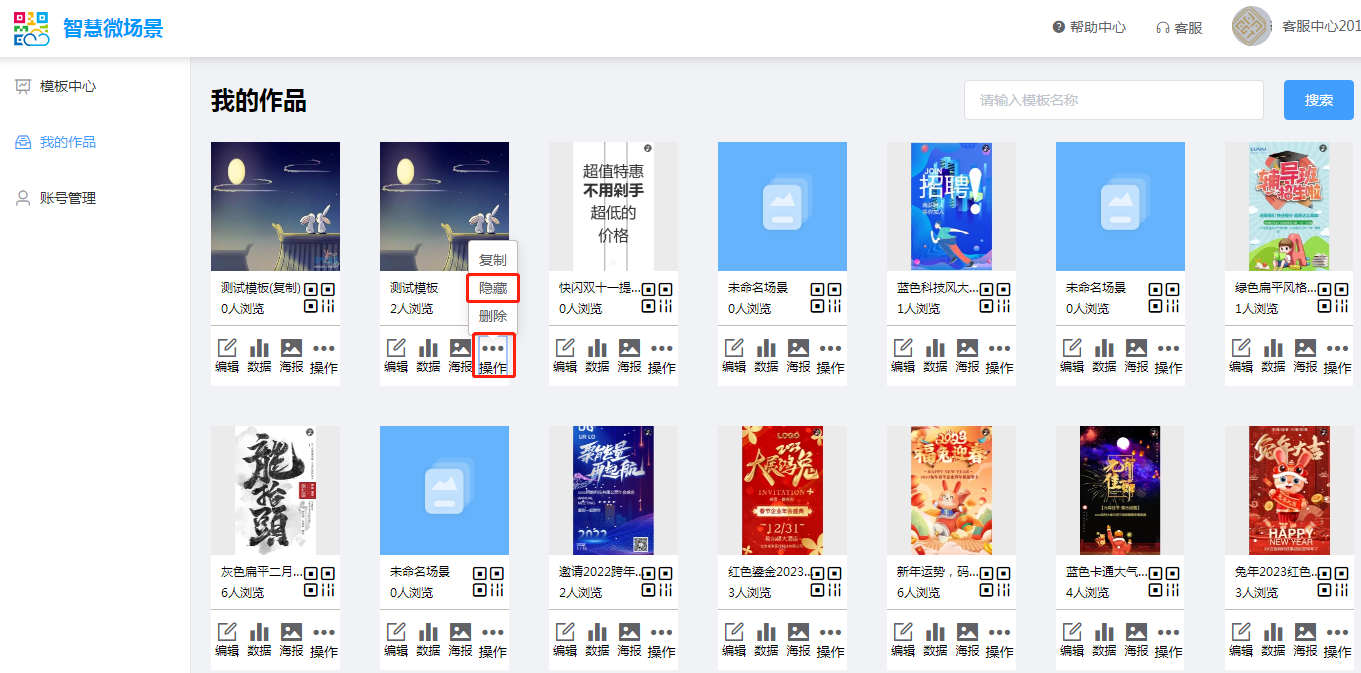
8、操作,分为复制、隐藏和删除。
复制作品:点击我的作品-操作-复制,可以得到一个复制的作品,名称是在原作品名称下多了一个“(复制)”。如下图所示:

隐藏作品:点击我的作品-操作-隐藏,隐藏之后列表处仍然会有场景显示,但扫码无法正常打开。 手机端扫码后的效果:
手机端扫码后的效果:
删除作品:点击我的作品-操作-删除,可以删除一个作品(建议谨慎操作,删除后无法恢复)。如下图所示: